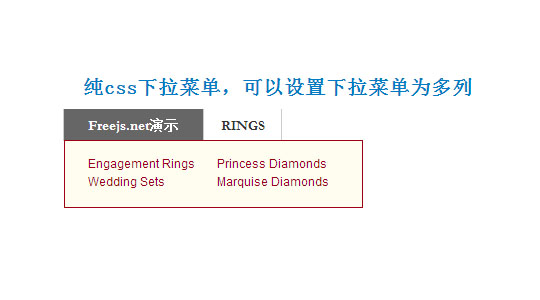
纯css下拉菜单,可以设置下拉菜单为多列
和一般的下拉菜单不同处在于下拉的内容可以按照需求设置为1行2个,注意一点就是顺序是在table里面用td设置的,如果是数据库读取的话要先取得记录数后计算左右2列的数量

XML/HTML Code
- <DIV class=menu-bar>
- <UL class=main-menu>
- <LI class=topLevel style="WIDTH: 139px"><A
- href="">Freejs.net演示</A>
- <DIV class=sub-menu>
- <TABLE>
- <TBODY>
- <TR>
- <TD vAlign=top>
- <UL>
- <LI class=sub-menu-li nowrap><A
- href=""
- nowrap>Engagement Rings</A>
- <LI class=sub-menu-li nowrap><A
- href=""
- nowrap>Wedding Sets</A>
- </LI></UL></TD>
- <TD vAlign=top>
- <UL>
- <LI class=sub-menu-li nowrap><A
- href=""
- nowrap>Princess Diamonds</A>
- <LI class=sub-menu-li nowrap><A
- href=""
- nowrap>Marquise Diamonds</A>
- </LI></UL></TD></TR></TBODY></TABLE></DIV></LI>
- <LI class=topLevel style="WIDTH: 77px"><A
- href="rings/19/">RINGS</A>
- <DIV class=sub-menu>
- <TABLE>
- <TBODY>
- <TR>
- <TD vAlign=top>
- <UL>
- <LI class=sub-menu-li nowrap><A
- href=""
- nowrap>Diamond Rings</A>
- <LI class=sub-menu-li nowrap><A
- href=""
- nowrap>Gemstone Rings</A>
- <LI class=sub-menu-li nowrap><A
- href=""
- nowrap>Promise Rings</A>
- <LI class=sub-menu-li nowrap><A
- href=""
- nowrap>Colored Diamond Rings</A>
- <LI class=sub-menu-li nowrap><A
- href=""
- nowrap>Engagement Rings</A>
- <LI class=sub-menu-li nowrap><A
- href=""
- nowrap>Wedding Sets</A> </LI></UL></TD>
- <TD vAlign=top>
- <UL>
- <LI class=sub-menu-li nowrap><A
- href=""
- nowrap>Anniversary Rings</A>
- <LI class=sub-menu-li nowrap><A
- href=""
- nowrap>Wedding Bands</A>
- <LI class=sub-menu-li nowrap><A
- href=""
- nowrap>Sterling Silver Rings</A>
- <LI class=sub-menu-li nowrap><A
- href=""
- nowrap>Top Selling</A>
- <LI class=sub-menu-li nowrap><A
- href=""
- nowrap>Top Rated</A>
- <LI class=sub-menu-li nowrap><A
- href=""
- nowrap>Newest</A> </LI></UL></TD></TR></TBODY></TABLE></DIV></LI>
- </UL></DIV>
CSS Code
- /* header */
- #pageHeader {
- BACKGROUND: url(../images/header_back.jpg) repeat-x; MARGIN: 0px auto; WIDTH: 940px; HEIGHT: 99px; z-index:10000
- }
- #pageHeader TABLE TD {
- VERTICAL-ALIGN: top
- }
- #pageHeader TD.miscIcons IMG {
- MARGIN: 0px 3px
- }
- #pageHeader DIV.accountLinks {
- VERTICAL-ALIGN: top; PADDING-TOP: 10px; HEIGHT: 20px
- }
- #pageHeader DIV.accountLinks LI {
- BACKGROUND-POSITION: left 5px; PADDING-LEFT: 15px; FLOAT: rightright; MARGIN-LEFT: 10px; BACKGROUND-REPEAT: no-repeat; LIST-STYLE-TYPE: none
- }
- #pageHeader DIV.accountLinks LI A {
- FONT-WEIGHT: bold; FONT-SIZE: 11px; COLOR: white
- }
- #pageHeader .contactPhone{
- POSITION: relative; TOP: 25px; TEXT-ALIGN: center;
- }
- #pageHeader .contactPhone A{
- font-size:11px; color:#FFF; font-weight:bold
- }
- #pageHeader DIV.topSearchFromBox {
- MARGIN: 7px 0px
- }
- #pageHeader DIV.topSearchFromBox INPUT[type=text] {
- BORDER-TOP-WIDTH: 0px; PADDING-RIGHT: 3px; PADDING-LEFT: 3px; BORDER-LEFT-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; WIDTH: 250px; COLOR: #999; PADDING-TOP: 0px; HEIGHT: 23px; BORDER-RIGHT-WIDTH: 0px
- }
- #pageHeader DIV.topSearchFromBox INPUT[type=submit] {
- FONT-WEIGHT: bold; WIDTH: 95px; COLOR: #666
- }
- #pageHeader .topSubMenu LI {
- BORDER-RIGHT: white 1px solid; PADDING-RIGHT: 7px; PADDING-LEFT: 7px; FLOAT: rightright; PADDING-BOTTOM: 0px; PADDING-TOP: 0px; LIST-STYLE-TYPE: none
- }
- #pageHeader .topSubMenu LI A {
- FONT-WEIGHT: bold; FONT-SIZE: 11px; COLOR: white
- }
- #pageHeader .topSubMenu LI:first-child {
- PADDING-RIGHT: 0px; BORDER-RIGHT-WIDTH: 0px
- }
- /* menu-bar */
- .menu-bar {
- MARGIN: 0px auto; WIDTH: 940px;Z-INDEX:99999;position: relative;
- }
- .menu-bar UL {
- PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px
- }
- .menu-bar LI {
- PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px
- }
- .menu-bar A {
- FONT: bold 14px Garamond,serif; COLOR: #333
- }
- .menu-bar .main-menu {
- PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; BORDER-LEFT: #ccc 1px solid; PADDING-TOP: 0px; LIST-STYLE-TYPE: none; HEIGHT: 32px
- }
- .menu-bar .main-menu LI.topLevel {
- BORDER-RIGHT: #ccc 1px solid; FLOAT: left; VERTICAL-ALIGN: middle; PADDING-TOP: 6px; POSITION: relative; HEIGHT: 26px; TEXT-ALIGN: center
- }
- .menu-bar LI:hover {
- Z-INDEX: 128000; BACKGROUND-COLOR: #666
- }
- .menu-bar LI:hover A {
- COLOR: #fff; TEXT-DECORATION: none
- }
- .menu-bar LI:hover .sub-menu {
- DISPLAY: inline; Z-INDEX: 99999
- }
- .menu-bar LI:hover .sub-menu A {
- FONT: 12px Arial,sans-serif; COLOR: #9d0013
- }
- .menu-bar .sub-menu {
- BORDER-RIGHT: #9d0013 1px solid; PADDING-RIGHT: 17px; BORDER-TOP: #9d0013 1px solid; DISPLAY: none; PADDING-LEFT: 17px; LEFT: 0px; PADDING-BOTTOM: 11px; BORDER-LEFT: #9d0013 1px solid; PADDING-TOP: 11px; BORDER-BOTTOM: #9d0013 1px solid; WHITE-SPACE: nowrap; POSITION: absolute; TOP: 31px; BACKGROUND-COLOR: #fffdf0; TEXT-ALIGN: left
- }
- .menu-bar .sub-menu UL {
- PADDING-RIGHT: 0px; PADDING-LEFT: 0px; MARGIN-BOTTOM: 6px; PADDING-BOTTOM: 0px; MARGIN-RIGHT: 10px; PADDING-TOP: 0px; LIST-STYLE-TYPE: none; rem-float: left
- }
- .menu-bar .sub-menu LI.sub-menu-li {
- rem-line-height: 20px
- }
- .menu-bar .sub-menu LI.sub-menu-li A {
- PADDING-RIGHT: 5px; PADDING-LEFT: 5px; FLOAT: none; PADDING-BOTTOM: 2px; COLOR: #9d0013; PADDING-TOP: 2px; LIST-STYLE-TYPE: none; TEXT-ALIGN: left
- }
- .menu-bar .sub-menu LI.sub-menu-li:hover {
- rem-background-color: #9D0013
- }
- .menu-bar .sub-menu LI.sub-menu-li:hover A {
- TEXT-DECORATION: underline
- }
- .menu-bar .sub-menu LI:hover {
- BACKGROUND-COLOR: transparent
- }
原文地址:http://www.freejs.net/article_daohangcaidan_63.html

