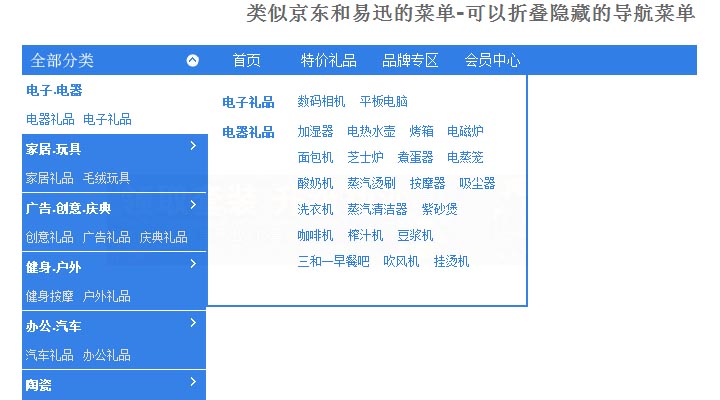
类似京东和易迅的菜单-可以折叠隐藏的导航菜单
很流行的菜单,很多购物网站在使用,包括京东,新蛋中国,易迅都是类似的
演示地址可以存源码

XML/HTML Code
- <div id="mallNav">
- <div class="mallNav-con">
- <div id="mallTextNav" class="clearfix">
- <div id="mallCate">
- <div class="tsCategory">
- <h2 class="mcate-hd"><a href="sitemap.asp#product">所有分类</a><i></i></h2>
- <div class="catemain" style="display: none;">
- <div class="tsCategory-con">
- <div class="mallCategory">
- <div class="entity">
- <ul class="items">
- <li class="item ">
- <h3><a href="#F1">电子.电器</a><s class="menuIcon"></s></h3>
- <p class="item-col">
- <a href="">电器礼品</a>
- <a href="#32">电子礼品</a>
- </p>
- <div class="pop-subcategory" style="display: none;">
- <div class="shadow">
- <div class="module">
- <div class="entity-main J_SubViewItem">
- <div class="lst-subcategory">
- <dl><dt><a href="#32">电子礼品</a></dt>
- <dd>
- <a href="#32160" >数码相机</a>
- <a href="#32161" >平板电脑</a>
- </dd>
- </dl>
- <dl><dt><a href="#21">电器礼品</a></dt>
- <dd>
- <a href="#21118" >加湿器</a>
- <a href="#21119" >电热水壶</a>
- </dd>
- </dl>
- </div>
- </div>
- </div>
- </div>
- </div>
- </li>
- <li class="item ">
- <h3><a href="#F2">家居.玩具</a><s class="menuIcon"></s></h3>
- <p class="item-col">
- <a href="#22">家居礼品</a>
- <a href="#28">毛绒玩具</a>
- </p>
- <div class="pop-subcategory" style="display: none;">
- <div class="shadow">
- <div class="module">
- <div class="entity-main J_SubViewItem">
- <div class="lst-subcategory">
- <dl><dt><a href="#22">家居礼品</a></dt>
- <dd>
- <a href="#2277" >创意厨房</a>
- <a href="#22157" >收纳凳</a>
- <a href="#22163" >抱枕被</a>
- <a href="#22164" >绒金蛇</a>
- </dd>
- </dl>
- <dl><dt><a href="#28">毛绒玩具</a></dt>
- <dd>
- <a href="#2893" >美人兔</a>
- <a href="#2894" >毛绒玩具</a>
- <a href="#28117" >抱抱熊</a>
- </dd>
- </dl>
- </div>
- </div>
- </div>
- </div>
- </div>
- </li>
- <li class="item ">
- <h3><a href="#F3">广告.创意.庆典</a><s class="menuIcon"></s></h3>
- <p class="item-col">
- <a href="#25">创意礼品</a>
- <a href="#27">广告礼品</a>
- <a href="#31">庆典礼品</a>
- </p>
- <div class="pop-subcategory" style="display: none;">
- <div class="shadow">
- <div class="module">
- <div class="entity-main J_SubViewItem">
- <div class="lst-subcategory">
- <dl><dt><a href="#27">广告礼品</a></dt>
- <dd>
- <a href="#2729" >广告气球</a>
- <a href="#2762" >广告餐具</a>
- <a href="#2763" >广告烟缸</a>
- <a href="#2764" >广告沙滩椅</a>
- <a href="#2765" >广告购物袋</a>
- <a href="#2766" >广告纸巾</a>
- </dd>
- </dl>
- <dl><dt><a href="#25">创意礼品</a></dt>
- <dd>
- <a href="#2576" >巧妙收纳</a>
- <a href="#2596" >储蓄罐</a>
- </dd>
- </dl>
- <dl><dt><a href="#31">庆典礼品</a></dt>
- <dd>
- <a href="#3185" >秀场道具</a>
- <a href="#3186" >婚庆用品</a>
- </dd>
- </dl>
- </div>
- </div>
- </div>
- </div>
- </div>
- </li>
- <li class="item ">
- <h3><a href="#F4">健身.户外</a><s class="menuIcon"></s></h3>
- <p class="item-col">
- <a href="#23">健身按摩</a>
- <a href="#24">户外礼品</a>
- </p>
- <div class="pop-subcategory" style="display: none;">
- <div class="shadow">
- <div class="module">
- <div class="entity-main J_SubViewItem">
- <div class="lst-subcategory">
- <dl><dt><a href="#23">健身按摩</a></dt>
- <dd>
- <a href="#2397" >健身用品</a>
- <a href="#2398" >按摩用品</a>
- </dd>
- </dl>
- <dl><dt><a href="#24">户外礼品</a></dt>
- <dd>
- <a href="#24101" >野营用品</a>
- <a href="#24102" >休闲用品</a>
- </dd>
- </dl>
- </div>
- </div>
- </div>
- </div>
- </div>
- </li>
- <li class="item ">
- <h3><a href="#F5">办公.汽车</a><s class="menuIcon"></s></h3>
- <p class="item-col">
- <a href="#29">汽车礼品</a>
- <a href="#30">办公礼品</a>
- </p>
- <div class="pop-subcategory" style="display: none;">
- <div class="shadow">
- <div class="module">
- <div class="entity-main J_SubViewItem">
- <div class="lst-subcategory">
- <dl><dt><a href="#30">办公礼品</a></dt>
- <dd>
- <a href="#30104" >电脑周边</a>
- <a href="#30105" >计算器</a>
- <a href="#30106" >笔筒</a>
- <a href="#30107" >办公用品</a>
- </dd>
- </dl>
- <dl><dt><a href="#29">汽车礼品</a></dt>
- <dd>
- <a href="#2991" >电子类</a>
- <a href="#2992" >实用类</a>
- </dd>
- </dl>
- </div>
- </div>
- </div>
- </div>
- </div>
- </li>
- <li class="item ">
- <h3><a href="#F6">陶瓷</a><s class="menuIcon"></s></h3>
- <p class="item-col">
- <a href="#26">陶瓷礼品</a>
- </p>
- <div class="pop-subcategory" style="display: none;">
- <div class="shadow">
- <div class="module">
- <div class="entity-main J_SubViewItem">
- <div class="lst-subcategory">
- <dl><dt><a href="#26">陶瓷礼品</a></dt>
- <dd>
- <a href="#2683" >茶具礼盒</a>
- <a href="" >瓷器摆件</a>
- </dd>
- </dl>
- </div>
- </div>
- </div>
- </div>
- </div>
- </li>
- </ul>
- </div>
- </div>
- </div>
- </div>
- </div>
- <script type="text/javascript" src="menu/qfgoodscat.js"></script>
- </div>
- <div class="mallNav-main">
- <ul class="MenuList MenuList_943 clearfix">
- <li class=""><a href="">首页</a></li>
- <li class=""><a href="">特价礼品</a></li>
- <li class=""><a href="">品牌专区</a></li>
- <li class=""><a href="">会员中心</a></li>
- </ul>
- </div>
- </div>
- </div>
- </div>
- <script>
- var mDm3 = $E('.tsCategory');
- if (!mDm3.hasClass('hover')){
- var mFloat = $E('.tsCategory .catemain');
- mDm3.addEvents({
- 'mouseenter': function () {
- this.addClass('hover');
- mFloat.setStyle('display', 'block');
- },
- 'mouseleave': function () {
- this.removeClass('hover');
- mFloat.setStyle('display','none');
- }
- })
- }
- </script>
原文地址:http://www.freejs.net/article_daohangcaidan_67.html

