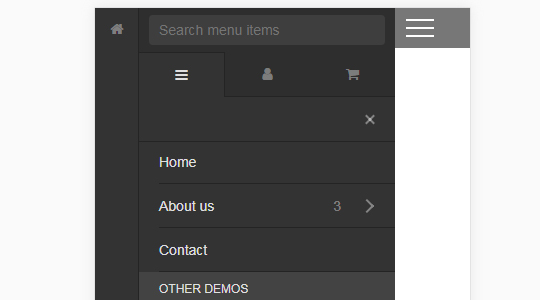
移动端侧边栏菜单,自适应不同分辨率,不同分辨率效果不同
请用手机浏览或者浏览器模拟手机浏览器

XML/HTML Code
- <nav id="menu">
- <div id="panel-menu">
- <ul>
- <li><a href="#/">Home</a></li>
- <li><span>About us</span>
- <ul>
- <li><a href="#/">History</a></li>
- <li><span>The team</span>
- <ul>
- <li><a href="#/">Management</a></li>
- <li><a href="#/">Sales</a></li>
- <li><a href="#/">Development</a></li>
- </ul>
- </li>
- <li><a href="#/">Our address</a></li>
- </ul>
- </li>
- <li><a href="#/">Contact</a></li>
- <li class="Divider">Other demos</li>
- <li><a href="default.html">Default demo</a></li>
- <li><a href="onepage.html">One page demo</a></li>
- </ul>
- </div>
- <div id="panel-account">
- <ul>
- <li><a href="#/">My profile</a></li>
- <li><a href="#/">Privacy settings</a></li>
- <li><a href="#/">Activity</a></li>
- <li><a href="#/">Sign out</a></li>
- </ul>
- </div>
- <div id="panel-cart">
- <p style="text-align: center; padding-top: 30px;">Your shoppingcart is empty.<br />
- <a href="#/">Continue shopping.</a></p>
- </div>
- </nav>
原文地址:http://www.freejs.net/article_daohangcaidan_724.html

