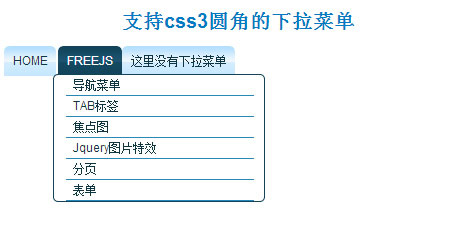
支持css3圆角的下拉菜单
代码很简单,本例是css的,所以主要是操作好css就行了

XML/HTML Code复制内容到剪贴板
- <div id="nav_contain">
- <ul id="nav">
- <li class="home "><a href="" >Home</a></li>
- <li class="page_item page-item-154"><a href="http://www.freejs.net">Freejs</a>
- <ul>
- <li><a href="" title="各种下拉菜单,导航,多级菜单,右侧展开,左侧展开">导航菜单</a></li>
- <li><a href="" title="tab标签,选项卡">TAB标签</a></li>
- <li><a href="" title="焦点图,相册">焦点图</a></li>
- <li><a href="" title="Jquery图片特效">Jquery图片特效</a></li>
- <li><a href="" title="翻页,分页">分页</a></li>
- <li><a href="" title="表单">表单</a></li>
- </ul>
- </li>
- <li class="home "><a href="" >这里没有下拉菜单</a></li>
- </ul>
- <!-- /#nav -->
- </div><!-- /#nav -->
原文地址:http://www.freejs.net/article_daohangcaidan_8.html

