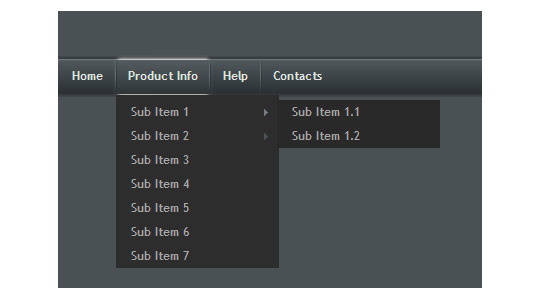
动画导航菜单,下拉菜单,多级下拉菜单
本例的css和js文件请到演示页面查看

XML/HTML Code
- <div id="menu">
- <ul class="menu">
- <li><a href="#" class="parent"><span>Home</span></a>
- <ul>
- <li><a href="#" class="parent"><span>Sub Item 1</span></a>
- <ul>
- <li><a href="#" class="parent"><span>Sub Item 1.1</span></a>
- <ul>
- <li><a href="#"><span>Sub Item 1.1.1</span></a></li>
- <li><a href="#"><span>Sub Item 1.1.2</span></a></li>
- </ul>
- </li>
- <li><a href="#"><span>Sub Item 1.2</span></a></li>
- <li><a href="#"><span>Sub Item 1.3</span></a></li>
- <li><a href="#"><span>Sub Item 1.4</span></a></li>
- <li><a href="#"><span>Sub Item 1.5</span></a></li>
- <li><a href="#"><span>Sub Item 1.6</span></a></li>
- <li><a href="#" class="parent"><span>Sub Item 1.7</span></a>
- <ul>
- <li><a href="#"><span>Sub Item 1.7.1</span></a></li>
- <li><a href="#"><span>Sub Item 1.7.2</span></a></li>
- </ul>
- </li>
- </ul>
- </li>
- <li><a href="#"><span>Sub Item 2</span></a></li>
- <li><a href="#"><span>Sub Item 3</span></a></li>
- </ul>
- </li>
- <li><a href="#" class="parent"><span>Product Info</span></a>
- <ul>
- <li><a href="#" class="parent"><span>Sub Item 1</span></a>
- <ul>
- <li><a href="#"><span>Sub Item 1.1</span></a></li>
- <li><a href="#"><span>Sub Item 1.2</span></a></li>
- </ul>
- </li>
- <li><a href="#" class="parent"><span>Sub Item 2</span></a>
- <ul>
- <li><a href="#"><span>Sub Item 2.1</span></a></li>
- <li><a href="#"><span>Sub Item 2.2</span></a></li>
- </ul>
- </li>
- <li><a href="#"><span>Sub Item 3</span></a></li>
- <li><a href="#"><span>Sub Item 4</span></a></li>
- <li><a href="#"><span>Sub Item 5</span></a></li>
- <li><a href="#"><span>Sub Item 6</span></a></li>
- <li><a href="#"><span>Sub Item 7</span></a></li>
- </ul>
- </li>
- <li><a href="#"><span>Help</span></a></li>
- <li class="last"><a href="#"><span>Contacts</span></a></li>
- </ul>
- </div>
原文地址:http://www.freejs.net/article_daohangcaidan_246.html

