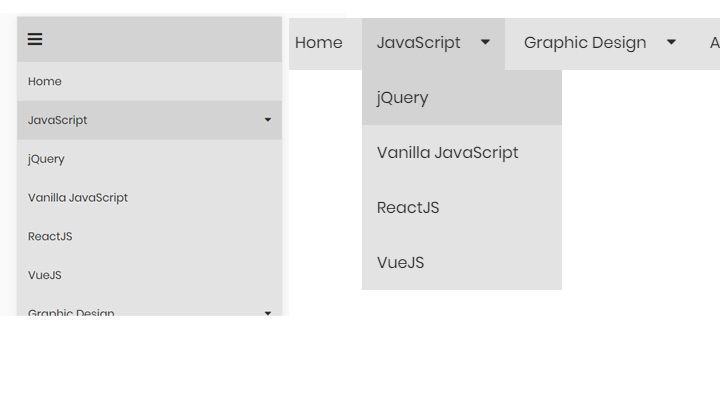
多级响应式导航菜单

XML/HTML Code
- <nav>
- <div>
- <i class="fa fa-bars"></i>
- </div>
- <ul>
- <li><a href="#">Freejs.net</a></li>
- <li><a href="#">JavaScript <i class="fa fa-sort-desc"></i></a>
- <ul>
- <li><a href="#">jQuery</a></li>
- <li><a href="#">Vanilla JavaScript</a></li>
- <li><a href="#">ReactJS</a></li>
- <li><a href="#">VueJS</a></li>
- </ul>
- </li>
- <li><a href="#">Graphic Design <i class="fa fa-sort-desc"></i></a>
- <ul>
- <li><a href="#">Font</a></li>
- <li><a href="#">PSD</a></li>
- <li><a href="#">Illustration</a></li>
- <li><a href="#">Texture</a></li>
- </ul>
- </li>
- <li><a href="#">About</a></li>
- <li><a href="#">Contact</a></li>
- </ul>
- nav>
JavaScript Code
- <script type="text/javascript">
- $("nav div").click(function() {
- $("ul").slideToggle();
- $("ul ul").css("display", "none");
- });
- $("ul li").click(function() {
- $("ul ul").slideUp();
- $(this).find('ul').slideToggle();
- });
- $(window).resize(function() {
- if($(window).width() > 768) {
- $("ul").removeAttr('style');
- }
- });
- </script>
原文地址:http://www.freejs.net/article_daohangcaidan_715.html

