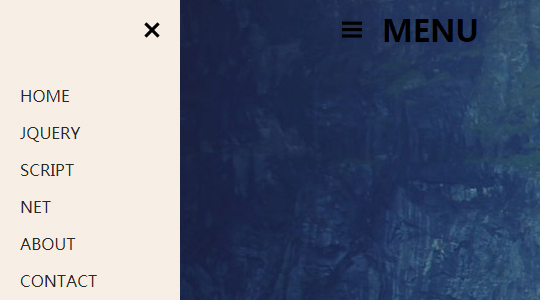
超简单的侧边栏隐藏导航

XML/HTML Code
- <div class="menu">
- <div class="close-menu">
- <img src="close.png">
- </div>
- <ul>
- <li><a href="#">Home</a></li>
- <li><a href="#">jQuery</a></li>
- <li><a href="#">Script</a></li>
- <li><a href="#">Net</a></li>
- <li><a href="#">About</a></li>
- <li><a href="#">Contact</a></li>
- </ul>
- </div>
- <div class="b-wrap">
- <div class="mhead">
- <img class="menu-ham" src="hamburger.png">
- <header>Menu</header>
- </div>
- </div>
JavaScript Code
- $(".menu-ham").click(function () {
- $(".menu").animate({left: '0px'}, 100);
- $('.b-wrap').animate({left: '200px'}, 100);
- });
- $(".close-menu").click(function () {
- $(".menu").animate({left: '-200px'}, 100);
- $('.b-wrap').animate({left: '0px'}, 100);
- });
原文地址:http://www.freejs.net/article_daohangcaidan_717.html

