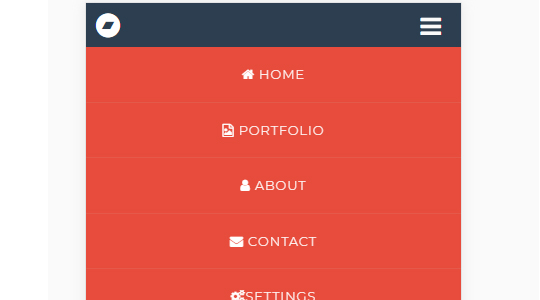
超简单的移动端下拉导航

XML/HTML Code
- <div class="nav">
- <div class="logo">
- <i class="fa fa-bandcamp" aria-hidden="true"></i>
- </div>
- <div class="main-nav">
- <a class="hamburger-nav"></a>
- <ul class="menu">
- <a href="#home"><li><i class="fa fa-home"></i> Home</li></a>
- <a href="#portfolio"><li><i class="fa fa-file-image-o"></i> Portfolio</li></a>
- <a href="#about"><li><i class="fa fa-user"></i> About</li></a>
- <a href="#contact"><li><i class="fa fa-envelope"></i> Contact</li></a>
- <a href="#setting"><li><i class="fa fa-cogs"></i>Settings</li></a>
- </ul>
- </div>
- </div>
原文地址:http://www.freejs.net/article_daohangcaidan_719.html

