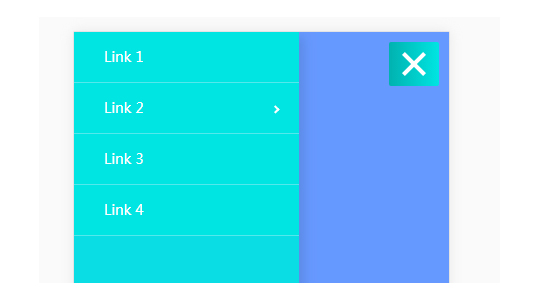
移动适配的多级导航菜单

XML/HTML Code
- <nav class="menu">
- <ul>
- <li class="menu__item">
- <a href="#" class="menu__link">Link 1</a>
- </li>
- <li class="menu__item to-left">
- <a href="#" class="menu__link">Link 2</a>
- <ul class="menu__sub-menu">
- <li class="menu__sub-menu__item">
- <a href="" class="menu__sub-menu__link">Submenu link 1</a>
- </li>
- <li class="menu__sub-menu__item">
- <a href="" class="menu__sub-menu__link">Submenu link 2</a>
- </li>
- <li class="menu__sub-menu__item to-left">
- <a href="" class="menu__sub-menu__link">Submenu link 3</a>
- <ul class="menu__sub-menu">
- <li class="menu__sub-menu__item">
- <a href="" class="menu__sub-menu__link">Submenu link 1</a>
- </li>
- <li class="menu__sub-menu__item">
- <a href="" class="menu__sub-menu__link">Submenu link 2</a>
- </li>
- <li class="menu__sub-menu__item">
- <a href="" class="menu__sub-menu__link">Submenu link 3</a>
- <ul class="menu__sub-menu">
- <li class="menu__sub-menu__item">
- <a href="" class="menu__sub-menu__link">Submenu link 1</a>
- </li>
- <li class="menu__sub-menu__item">
- <a href="" class="menu__sub-menu__link">Submenu link 2</a>
- </li>
- </ul>
- </li>
- <li class="menu__sub-menu__item">
- <a href="" class="menu__sub-menu__link">Submenu link 4</a>
- </li>
- </ul>
- </li>
- <li class="menu__sub-menu__item">
- <a href="" class="menu__sub-menu__link">Submenu link 4</a>
- </li>
- </ul>
- </li>
- <li class="menu__item">
- <a href="#" class="menu__link">Link 3</a>
- </li>
- <li class="menu__item">
- <a href="#" class="menu__link">Link 4</a>
- </li>
- </ul>
- </nav>
原文地址:http://www.freejs.net/article_daohangcaidan_720.html

