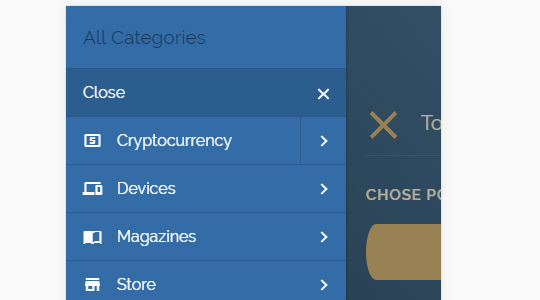
移动端侧边栏导航菜单,支持自定义位置,展开效果等

XML/HTML Code
- <div id="container">
- <header>
- <div class="wrapper cf">
- <nav id="main-nav">
- <ul class="first-nav">
- <li class="cryptocurrency">
- <a href="https://www.google.com/search?q=Crypto" target="_blank">Cryptocurrency</a>
- <ul>
- <li><a href="#">Bitcoin</a></li>
- <li><a href="#">Ethereum</a></li>
- <li class="add"><a href="#" data-add="['Litecoin','Dogecoin','Bitcoin Cash','ZCash']">Add Coin</a></li>
- </ul>
- </li>
- </ul>
- <ul class="second-nav">
- <li class="devices">
- <span>Devices</span>
- <ul>
- <li class="mobile">
- <a href="#">Mobile Phones</a>
- <ul>
- <li><a href="#">Super Smart Phone</a></li>
- <li><a href="#">Thin Magic Mobile</a></li>
- <li><a href="#">Performance Crusher</a></li>
- <li><a href="#">Futuristic Experience</a></li>
- </ul>
- </li>
- <li class="television">
- <a href="#">Televisions</a>
- <ul>
- <li><a href="#">Flat Superscreen</a></li>
- <li><a href="#">Gigantic LED</a></li>
- <li><a href="#">Power Eater</a></li>
- <li><a href="#">3D Experience</a></li>
- <li><a href="#">Classic Comfort</a></li>
- </ul>
- </li>
- <li class="camera">
- <a href="#">Cameras</a>
- <ul>
- <li><a href="#">Smart Shot</a></li>
- <li><a href="#">Power Shooter</a></li>
- <li><a href="#">Easy Photo Maker</a></li>
- <li><a href="#">Super Pixel</a></li>
- </ul>
- </li>
- </ul>
- </li>
- <li class="magazines">
- <a href="#">Magazines</a>
- <ul>
- <li><a href="#">National Geographic</a></li>
- <li><a href="#">Scientific American</a></li>
- <li><a href="#">The Spectator</a></li>
- <li><a href="#">The Rambler</a></li>
- <li><a href="#">Physics World</a></li>
- <li><a href="#">Popular Science</a></li>
- <li><a href="#">Popular Mechanics</a></li>
- <li><a href="#">Sky & Telescope</a></li>
- <li><a href="#">Discover</a></li>
- <li><a href="#">New Scientist</a></li>
- <li><a href="#">Psychology Today</a></li>
- <li><a href="#">Wired</a></li>
- </ul>
- </li>
- <li class="store">
- <a href="#">Store</a>
- <ul>
- <li>
- <a href="#">Clothes</a>
- <ul>
- <li>
- <a href="#">Women's Clothing</a>
- <ul>
- <li><a href="#">Tops</a></li>
- <li><a href="#">Dresses</a></li>
- <li><a href="#">Trousers</a></li>
- <li><a href="#">Shoes</a></li>
- <li><a href="#">Sale</a></li>
- </ul>
- </li>
- <li>
- <a href="#">Men's Clothing</a>
- <ul>
- <li><a href="#">Shirts</a></li>
- <li><a href="#">Trousers</a></li>
- <li><a href="#">Shoes</a></li>
- <li><a href="#">Sale</a></li>
- </ul>
- </li>
- </ul>
- </li>
- <li>
- <a href="#">Jewelry</a>
- </li>
- <li>
- <a href="#">Music</a>
- </li>
- <li>
- <a href="#">Grocery</a>
- </li>
- </ul>
- </li>
- <li class="collections"><a href="#">Collections</a></li>
- <li class="credits"><a href="#">Credits</a></li>
- <li class="add"><a href="#" data-add="['Charts', 'Logs', 'Tests', 'Profile']">Add Item</a></li>
- </ul>
- <ul class="bottom-nav">
- <li class="github">
- <a href="https://github.com/somewebmedia" target="_blank">
- <svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12"/></svg>
- </a>
- </li>
- <li class="email">
- <a href="mailto:hi@somewebmedia.com" target="_blank">
- <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M20 4H4c-1.1 0-1.99.9-1.99 2L2 18c0 1.1.9 2 2 2h16c1.1 0 2-.9 2-2V6c0-1.1-.9-2-2-2zm0 4l-8 5-8-5V6l8 5 8-5v2z"/><path d="M0 0h24v24H0z" fill="none"/></svg>
- </a>
- </li>
- <li class="ko-fi">
- <a href="https://ko-fi.com/somewebguy" target="_blank">
- <svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M23.881 8.948c-.773-4.085-4.859-4.593-4.859-4.593H.723c-.604 0-.679.798-.679.798s-.082 7.324-.022 11.822c.164 2.424 2.586 2.672 2.586 2.672s8.267-.023 11.966-.049c2.438-.426 2.683-2.566 2.658-3.734 4.352.24 7.422-2.831 6.649-6.916zm-11.062 3.511c-1.246 1.453-4.011 3.976-4.011 3.976s-.121.119-.31.023c-.076-.057-.108-.09-.108-.09-.443-.441-3.368-3.049-4.034-3.954-.709-.965-1.041-2.7-.091-3.71.951-1.01 3.005-1.086 4.363.407 0 0 1.565-1.782 3.468-.963 1.904.82 1.832 3.011.723 4.311zm6.173.478c-.928.116-1.682.028-1.682.028V7.284h1.77s1.971.551 1.971 2.638c0 1.913-.985 2.667-2.059 3.015z"/></svg>
- </a>
- </li>
- </ul>
- </nav>
- <a class="toggle">
- <span></span>
- Toggle Navigation
- </a>
- </div>
- </header>
- <main>
- <div class="wrapper">
- <div class="content">
- <h4>Chose position</h4>
- <div class="actions position">
- <div><a href="#" data-demo="{position:'left'}" class="button active">Left</a></div>
- <div><a href="#" data-demo="{position:'right'}" class="button">Right</a></div>
- <div><a href="#" data-demo="{position:'top'}" class="button">Top</a></div>
- <div><a href="#" data-demo="{position:'bottom'}" class="button">Bottom</a></div>
- </div>
- <h4>Levels open</h4>
- <div class="actions levels">
- <div><a href="#" data-demo="{levelOpen:'overlap', levelSpacing:40}" class="button active">Overlap levels</a></div>
- <div><a href="#" data-demo="{levelOpen:'expand', levelSpacing:25}" class="button">Expand levels</a></div>
- <div><a href="#" data-demo="{levelOpen:false, levelSpacing:25}" class="button">Unfolded levels</a></div>
- </div>
- <h4>Additional options</h4>
- <div class="actions checkboxes">
- <div><label><input type="checkbox" data-demo="{closeOnClick:true}" checked><span></span>Close on click</label></div>
- <div><label><input type="checkbox" data-demo="{disableBody:true}" checked><span></span>Disable body</label></div>
- <div><label><input type="checkbox" data-demo="{pushContent:'#container'}" checked><span></span>Push content</label></div>
- <div><label><input type="checkbox" data-demo="{navTitle: 'All Categories', levelTitles:true}" checked><span></span>Main nav and level titles</label></div>
- <div><label><input type="checkbox" data-demo="{insertClose:true, insertBack:true}" checked><span></span>Close and back buttons</label></div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_daohangcaidan_721.html

