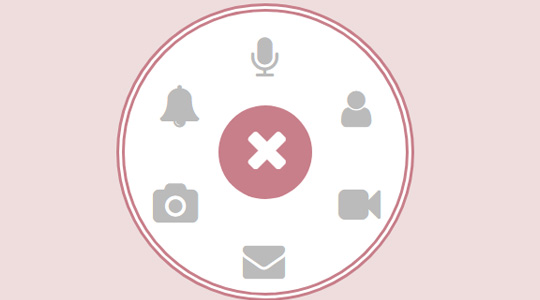
js+css交互式圆形图标菜单导航

XML/HTML Code
- <div class="toggle" id="toggle" onClick="menu-expand()">
- <i class="fa fa-plus" id="plus"></i>
- </div>
- <div class="menu" id="menu">
- <a href="#"><i class="fa fa-microphone"></i></a>
- <a href="#"><i class="fa fa-user"></i></a>
- <a href="#"><i class="fa fa-video-camera"></i></a>
- <a href="#"><i class="fa fa-envelope"></i></a>
- <a href="#"><i class="fa fa-camera"></i></a>
- <a href="#"><i class="fa fa-bell"></i></a>
- </div>
JavaScript Code
- var i=0;
- function expand(){
- if(i==0){
- document.getElementById("menu").style.transform="scale(3)";
- document.getElementById("plus").style.transform="rotate(45deg)";
- i=1;
- }
- else{ document.getElementById("menu").style.transform="scale(0)";
- document.getElementById("plus").style.transform="rotate(0deg)";
- i=0;
- }
- }
原文地址:http://www.freejs.net/article_daohangcaidan_790.html

