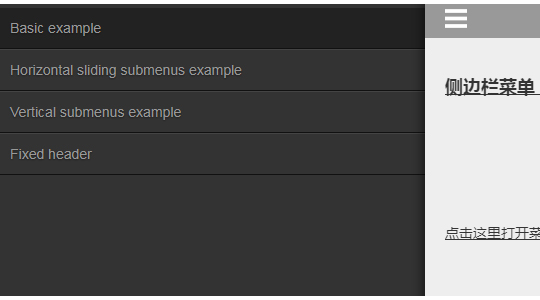
侧边栏菜单,多级侧边栏菜单 mmenu.js演示

XML/HTML Code
- <nav id="menu">
- <ul>
- <li><a href="index.html">Basic example</a></li>
- <li>
- <a href="horizontal-submenus.html">Horizontal sliding submenus example</a>
- <ul>
- <li><a href="#">First sub-item</a></li>
- <li><a href="#">Second sub-item</a></li>
- <li><a href="#">Third sub-item</a></li>
- </ul>
- </li>
- <li class="Selected">
- <a href="vertical-submenus.html">Vertical submenus example</a>
- <ul>
- <li><a href="#">First sub-item</a></li>
- <li>
- <a href="#">Second sub-item</a>
- <ul>
- <li><a href="#">First sub-sub-item</a></li>
- <li><a href="#">Second sub-sub-item</a></li>
- <li><a href="#">Third sub-sub-item</a></li>
- </ul>
- </li>
- <li><a href="#">Third sub-item</a></li>
- </ul>
- </li>
- <li><a href="fixedheader.html">Fixed header</a></li>
- </ul>
- </nav>
JavaScript Code
- $(function() {
- $('nav#menu').mmenu({
- slidingSubmenus: false
- });
- });
原文地址:http://www.freejs.net/article_daohangcaidan_840.html

