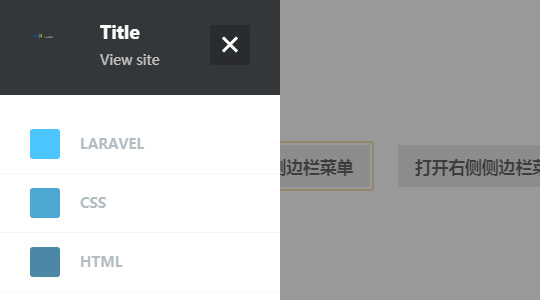
左右侧边栏导航,可以设置滑出和遮罩不同效果

XML/HTML Code
- <aside class="myCanvasNav canvi-navbar">
- <div class="canvi-user-info">
- <div class="canvi-user-info__image">
- <img src="http://www.freejs.net/images/logo.png">
- </div>
- <div class="canvi-user-info__data">
- <span class="canvi-user-info__title">Title</span>
- <a href="#" class="canvi-user-info__meta">View site</a>
- <div class="canvi-user-info__close" onClick="t.close();"></div>
- </div>
- </div>
- <ul class="canvi-navigation">
- <li>
- <a href="#" class="canvi-navigation__item">
- <span class="canvi-navigation__icon-wrapper" style="background: #00adff;">
- <span class="canvi-navigation__icon icon-iconmonstr-code-2"></span>
- </span>
- <span class="canvi-navigation__text">Laravel</span>
- </a>
- </li>
- <li>
- <a href="#" class="canvi-navigation__item">
- <span class="canvi-navigation__icon-wrapper" style="background: #0082BF;">
- <span class="canvi-navigation__icon icon-iconmonstr-code-5"></span>
- </span>
- <span class="canvi-navigation__text">CSS</span>
- </a>
- </li>
- <li>
- <a href="#" class="canvi-navigation__item">
- <span class="canvi-navigation__icon-wrapper" style="background: #00567F;">
- <span class="canvi-navigation__icon icon-iconmonstr-code-9"></span>
- </span>
- <span class="canvi-navigation__text">HTML</span>
- </a>
- </li>
- <li>
- <a href="#" class="canvi-navigation__item">
- <span class="canvi-navigation__icon-wrapper" style="background: #002B40;">
- <span class="canvi-navigation__icon icon-iconmonstr-code-11"></span>
- </span>
- <span class="canvi-navigation__text">JavaScript</span>
- </a>
- </li>
- <li>
- <a href="#" class="canvi-navigation__item">
- <span class="canvi-navigation__icon-wrapper" style="background: #009CE5;">
- <span class="canvi-navigation__icon icon-iconmonstr-code-13"></span>
- </span>
- <span class="canvi-navigation__text">Vue.js</span>
- </a>
- </li>
- </ul>
- </aside>
JavaScript Code
- <script>
- var t = new Canvi({
- content: ".js-canvi-content",
- isDebug: !1,
- navbar: ".myCanvasNav",
- openButton: ".js-canvi-open-button--left",
- position: "left",
- pushContent: !1,
- speed: "0.2s",
- width: "100vw",
- responsiveWidths: [ {
- breakpoint: "600px",
- width: "280px"
- }, {
- breakpoint: "1280px",
- width: "320px"
- }, {
- breakpoint: "1600px",
- width: "380px"
- } ]
- })
- </script>
原文地址:http://www.freejs.net/article_daohangcaidan_843.html

