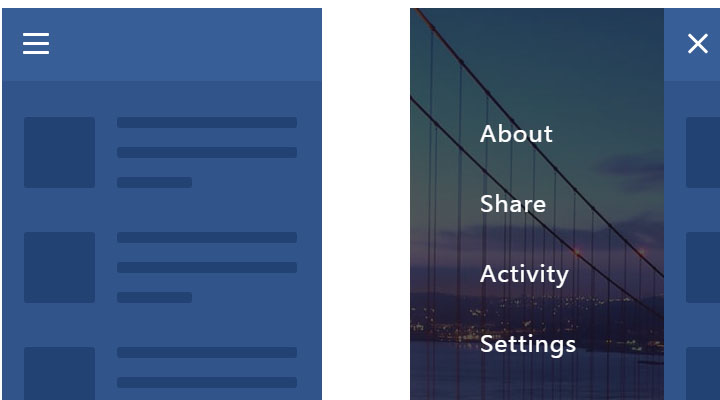
jQuery+CSS移动手机菜单 移动端侧边栏菜单

XML/HTML Code
- <div id="wrapper">
- <div class="menu">
- <img id="menu-bg" src="img/golden-gate-lights.jpg" />
- <ul>
- <li><a href="">About</a></li>
- <li><a href="">Share</a></li>
- <li><a href="">Activity</a></li>
- <li><a href="">Settings</a></li>
- <li><a href="">Contact</a></li>
- </ul>
- </div>
- <div class="screen">
- <div class="navbar"></div>
- <div class="list">
- <div class="item">
- <div class="img"></div>
- <span></span>
- <span></span>
- <span></span>
- </div>
- <div class="item">
- <div class="img"></div>
- <span></span>
- <span></span>
- <span></span>
- </div>
- <div class="item">
- <div class="img"></div>
- <span></span>
- <span></span>
- <span></span>
- </div>
- <div class="item">
- <div class="img"></div>
- <span></span>
- <span></span>
- <span></span>
- </div>
- </div>
- <div class="burger">
- <div class="x"></div>
- <div class="y"></div>
- <div class="z"></div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_daohangcaidan_845.html

