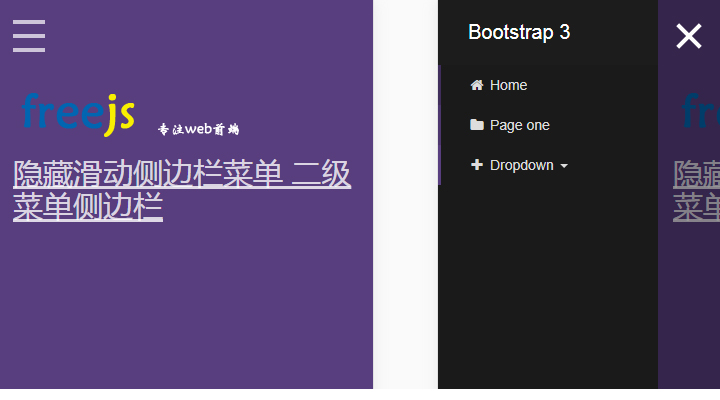
隐藏滑动侧边栏菜单 二级菜单侧边栏

XML/HTML Code
- <nav class="navbar navbar-inverse navbar-fixed-top" id="sidebar-wrapper" role="navigation">
- <ul class="nav sidebar-nav">
- <li class="sidebar-brand">
- <a href="#">
- Bootstrap 3
- </a>
- </li>
- <li>
- <a href="#"><i class="fa fa-fw fa-home"></i> Home</a>
- </li>
- <li>
- <a href="#"><i class="fa fa-fw fa-folder"></i> Page one</a>
- </li>
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-fw fa-plus"></i> Dropdown <span class="caret"></span></a>
- <ul class="dropdown-menu" role="menu">
- <li class="dropdown-header">Dropdown heading</li>
- <li><a href="#">Action</a></li>
- <li><a href="#">Another action</a></li>
- <li><a href="#">Something else here</a></li>
- <li><a href="#">Separated link</a></li>
- <li><a href="#">One more separated link</a></li>
- </ul>
- </li>
- </ul>
- </nav>
JavaScript Code
- <script type="text/javascript">
- $(document).ready(function () {
- var trigger = $('.hamburger'),
- overlay = $('.overlay'),
- isClosed = false;
- trigger.click(function () {
- hamburger_cross();
- });
- function hamburger_cross() {
- if (isClosed == true) {
- overlay.hide();
- trigger.removeClass('is-open');
- trigger.addClass('is-closed');
- isClosed = false;
- } else {
- overlay.show();
- trigger.removeClass('is-closed');
- trigger.addClass('is-open');
- isClosed = true;
- }
- }
- $('[data-toggle="offcanvas"]').click(function () {
- $('#wrapper').toggleClass('toggled');
- });
- });
- </script>
原文地址:http://www.freejs.net/article_daohangcaidan_846.html

