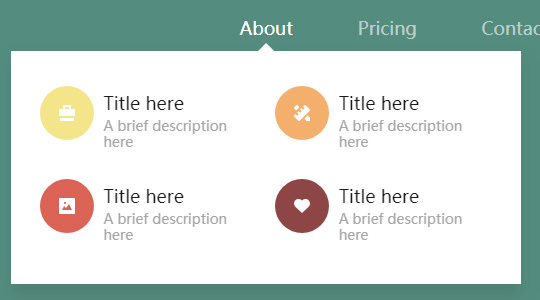
动画下拉导航菜单

XML/HTML Code
- <header class="cd-morph-dropdown">
- <a href="#0" class="nav-trigger">Open Nav<span aria-hidden="true"></span></a>
- <nav class="main-nav">
- <ul>
- <li class="has-dropdown gallery" data-content="about">
- <a href="#0">About</a>
- </li>
- <li class="has-dropdown links" data-content="pricing">
- <a href="#0">Pricing</a>
- </li>
- <li class="has-dropdown button" data-content="contact">
- <a href="#0">Contact</a>
- </li>
- </ul>
- </nav>
- <div class="morph-dropdown-wrapper">
- <div class="dropdown-list">
- <ul>
- <li id="about" class="dropdown gallery">
- <a href="#0" class="label">About</a>
- <div class="content">
- <ul>
- <li>
- <a href="#0">
- <em>Title here</em>
- <span>A brief description here</span>
- </a>
- </li>
- <li>
- <a href="#0">
- <em>Title here</em>
- <span>A brief description here</span>
- </a>
- </li>
- <li>
- <a href="#0">
- <em>Title here</em>
- <span>A brief description here</span>
- </a>
- </li>
- <li>
- <a href="#0">
- <em>Title here</em>
- <span>A brief description here</span>
- </a>
- </li>
- </ul>
- </div>
- </li>
- <li id="pricing" class="dropdown links">
- <a href="#0" class="label">Pricing</a>
- <div class="content">
- <ul>
- <li>
- <h2>Services</h2>
- <ul class="links-list">
- <li><a href="#0">Logo Design</a></li>
- <li><a href="#0">Branding</a></li>
- <li><a href="#0">Web Design</a></li>
- <li><a href="#0">iOS</a></li>
- <li><a href="#0">Android</a></li>
- <li><a href="#0">HTML/CSS/JS</a></li>
- <li><a href="#0">Packaging</a></li>
- <li><a href="#0">Mobile</a></li>
- <li><a href="#0">UI/UX</a></li>
- <li><a href="#0">Prototyping</a></li>
- </ul>
- </li>
- <li>
- <h2>Projects</h2>
- <ul class="links-list">
- <li><a href="#0">Logo Design</a></li>
- <li><a href="#0">Branding</a></li>
- <li><a href="#0">Web Design</a></li>
- <li><a href="#0">iOS</a></li>
- <li><a href="#0">Android</a></li>
- <li><a href="#0">HTML/CSS/JS</a></li>
- </ul>
- </li>
- </ul>
- </div>
- </li>
- <li id="contact" class="dropdown button">
- <a href="#0" class="label">Contact</a>
- <div class="content">
- <ul class="links-list">
- <li><a href="#0">Link #1</a></li>
- <li><a href="#0">Link #2</a></li>
- <li><a href="#0">Link #3</a></li>
- <li><a href="#0">Link #4</a></li>
- <li><a href="#0">Link #5</a></li>
- <li><a href="#0">Link #6</a></li>
- </ul>
- <a href="#0" class="btn">Get in Touch</a>
- </div>
- </li>
- </ul>
- <div class="bg-layer" aria-hidden="true"></div>
- </div> <!-- dropdown-list -->
- </div> <!-- morph-dropdown-wrapper -->
- </header>
原文地址:http://www.freejs.net/article_daohangcaidan_874.html

