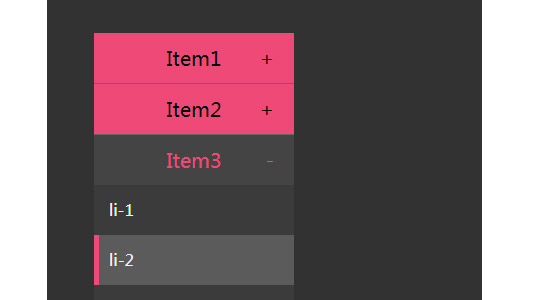
JQuery垂直手风琴菜单

XML/HTML Code
- <div class="content">
- <!-- .list以下(包含.list)以下为本插件内容,需要的同学可复制里面部分即可。 -->
- <div class="list">
- <ul>
- <li>
- <p class="title">Item1</p>
- <ul class='list-se'>
- <p class="title">Item1</p>
- <li><p>li-1</p></li>
- </ul>
- </li>
- <li>
- <p class="title">Item2</p>
- <ul class='list-se'>
- <p class="title">Item2</p>
- <li><p>li-1</p></li>
- <li><p>li-2</p></li>
- <li><p>li-3</p></li>
- <li><p>li-4</p></li>
- <li><p>li-5</p></li>
- <li><p>li-6</p></li>
- </ul>
- </li>
- <li>
- <p class="title">Item3</p>
- <ul class='list-se'>
- <p class="title">Item3</p>
- <li><p>li-1</p></li>
- <li><p>li-2</p></li>
- <li><p>li-3</p></li>
- </ul>
- </li>
- <li>
- <p class="title">Item4</p>
- <ul class='list-se'>
- <p class="title">Item4</p>
- <li><p>li-1</p></li>
- <li><p>li-2</p></li>
- <li><p>li-3</p></li>
- </ul>
- </li>
- <li>
- <p class="title">foot5</p>
- </li>
- </ul>
- </div>
- </div>
原文地址:http://www.freejs.net/article_daohangcaidan_877.html

