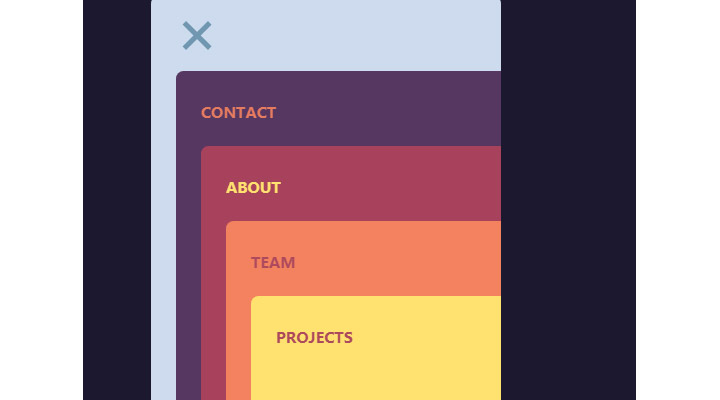
堆叠卡片样式导航菜单

XML/HTML Code
- <div class="demo">
- <div class="demo__close-menu"></div>
- <div class="demo__section demo__section-1" data-section="1">
- <div class="demo__menu-btn"></div>
- <h2 class="demo__section-heading">Contact</h2>
- </div>
- <div class="demo__section demo__section-2 active" data-section="2">
- <div class="demo__menu-btn"></div>
- <h2 class="demo__section-heading">About</h2>
- </div>
- <div class="demo__section demo__section-3 inactive" data-section="3">
- <div class="demo__menu-btn"></div>
- <h2 class="demo__section-heading">Team</h2>
- </div>
- <div class="demo__section demo__section-4 inactive" data-section="4">
- <div class="demo__menu-btn"></div>
- <h2 class="demo__section-heading">Projects</h2>
- </div>
- </div>
原文地址:http://www.freejs.net/article_daohangcaidan_887.html

