jQuery和CSS3炫酷垂直固定侧边栏导航菜单

XML/HTML Code
- <nav class="cd-vertical-nav">
- <ul>
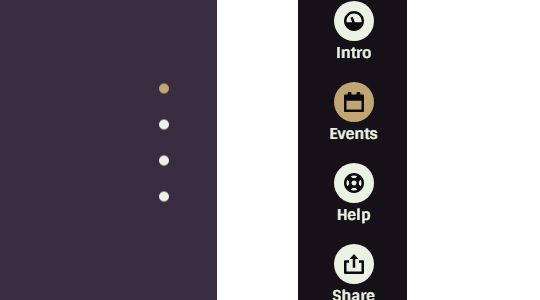
- <li><a href="#section1" class="active"><span class="label">Intro</span></a></li>
- <li><a href="#section2"><span class="label">Events</span></a></li>
- <li><a href="#section3"><span class="label">Help</span></a></li>
- <li><a href="#section4"><span class="label">Share</span></a></li>
- </ul>
- </nav><!-- .cd-vertical-nav -->
XML/HTML Code
- <section id="section2" class="cd-section">
- <div class="content-wrapper">
- <h2>Events</h2>
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto numquam, totam iusto officia earum perferendis, culpa ad atque eveniet praesentium nobis expedita similique beatae tenetur. Distinctio vel tenetur, id cum.</p>
- </div>
- </section><!-- cd-section -->
- <section id="section3" class="cd-section">
- <div class="content-wrapper">
- <h2>Help</h2>
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto numquam, totam iusto officia earum perferendis, culpa ad atque eveniet praesentium nobis expedita similique beatae tenetur. Distinctio vel tenetur, id cum.</p>
- </div>
- </section><!-- cd-section -->
原文地址:http://www.freejs.net/article_daohangcaidan_889.html

