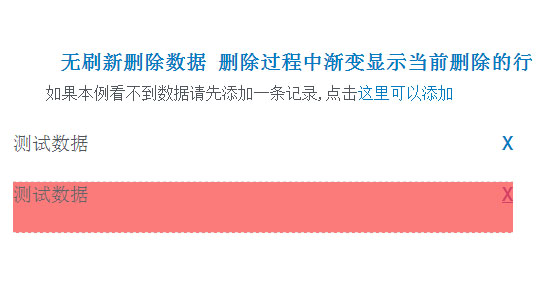
无刷新删除数据 删除过程中渐变显示当前删除的行

JavaScript Code
- <script type="text/javascript">
- $(function() {
- $(".delete_button").click(function() {
- var id = $(this).attr("id");
- var dataString = 'id='+ id ;
- var parent = $(this).parent();
- $.ajax({
- type: "POST",
- url: "deleteajax.php",
- data: dataString,
- cache: false,
- beforeSend: function()
- {
- parent.animate({'backgroundColor':'#fb6c6c'},300).animate({ opacity: 0.35 }, "slow");;
- },
- success: function()
- {
- parent.slideUp('slow', function() {$(this).remove();});
- }
- });
- return false;
- });
- });
- </script>
PHP Code
- <div id="main">
- <ol class="update">
- <?php
- include("conn.php");
- $sql="select * from add_delete_record order by id desc";
- $result = mysql_query($sql);
- while($row=mysql_fetch_array($result))
- {
- $message=stripslashes($row["content"]);
- $msg_id=$row["id"];
- ?>
- <li><?php echo $message; ?> <a href="#" id="<?php echo $msg_id; ?>" class="delete_button">X</a></li>
- <?php
- }
- ?>
- </ol>
- </div>
原文地址:http://www.freejs.net/article_biaodan_104.html

