jQuery下拉多选插件 下拉框复选 包括全选
本例与之前的《select 下拉框多选,用select代替checkbox》功能类似的,加了一个全选功能,另外有人之前买代码后问传递值,这边写了一个,就是简单的数组
参数
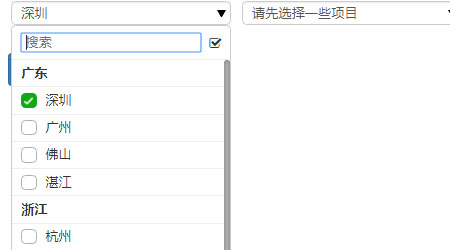
placeholder:选择框占位符
searchText:下拉搜索占位符
showSearch:显示搜索 (true/false)
numDisplayed:超出数量整合
overflowText:超出数量整合文本提示,{n}为数量
注意本例用的css和js全部是必须的,不然无法显示全部功能

XML/HTML Code
- <div class="container">
- <form action="send.php">
- <select id='m1' class="demo" multiple="multiple" name="m1[]">
- <optgroup label="广东">
- <option value="1" selected>深圳</option>
- <option value="2">广州</option>
- <option value="3">佛山</option>
- <option value="4">湛江</option>
- </optgroup>
- <optgroup label="浙江">
- <option value="5">杭州</option>
- <option value="6">宁波</option>
- <option value="7">温州</option>
- </optgroup>
- </select>
- <select id='m2' class="demo1" multiple="multiple">
- <option value="1">深圳</option>
- <option value="2">广州</option>
- <option value="3">佛山</option>
- <option value="4">湛江</option>
- <option value="5">杭州</option>
- <option value="6">宁波</option>
- <option value="7">温州</option>
- </select>
- <input type="submit">
- </form>
- <br />
- <button id="current" class="btn btn-primary btn-sm">已经选择的值</button>
- </div>
JavaScript Code
- <script>
- $(function() {
- $('.demo').ySelect();
- $('.demo1').ySelect(
- {
- placeholder: '请先选择一些项目',
- searchText: '搜索',
- showSearch: true,
- numDisplayed: 4,
- overflowText: '已选中 {n}项',
- isCheck:false
- }
- );
- $("#current").click(function(){
- alert($("#m1").ySelectedValues(","));
- alert($("#m1").ySelectedTexts(","));
- });
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_757.html

