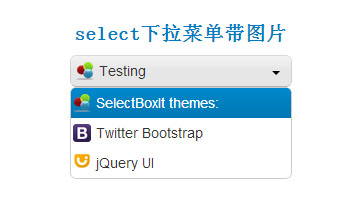
select下拉菜单带图片
非模拟select,而是真实的select选择,本例用到比较多的js和css,请到演示页面查看

XML/HTML Code
- <form>
- <select name="test" class="themes">
- <option value="SelectBoxIt themes:" data-iconurl="themes-icon.png">
- SelectBoxIt themes:
- </option>
- <option value="Twitter Bootstrap" data-iconurl="apple-touch-icon-144-precomposed.png">
- Twitter Bootstrap
- </option>
- <option value="jQuery UI" data-iconurl="jquery-ui-logo.png">
- jQuery UI
- </option>
- </select>
- </form>
JavaScript Code
- <script>
- jQuery(function($) {
- $('select').selectBoxIt({ defaultText: 'Testing', autoWidth: false });
- $('form').removeClass('hidden');
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_121.html

