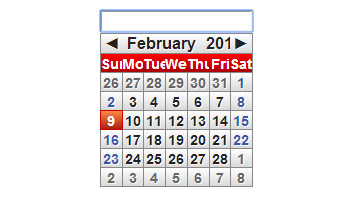
轻量级的时间插件 input时间输入选择框

XML/HTML Code
- <input type="text" id="mydate" gldp-id="mydate" />
- <div gldp-target="mydate" style="width:400px; height:300px; position:absolute; top:220px; left:100px;"> </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_263.html

