php 验证码 表单验证 带刷新的验证码php
如果验证码输入是正确提交后显示失败 ,请检查post.php文件,前面不要任何空格或者其他字符

XML/HTML Code
- <form action="#" name="MYFORM" id="MYFORM">
- <label>Name</label>
- <input name="name" size="30" type="text" id="name">
- <br clear="all" />
- <label>Email</label>
- <input name="email" size="30" type="text" id="email">
- <br clear="all" />
- <label>Message</label>
- <textarea id="message" name="message"></textarea>
- <br clear="all" />
- <div id="wrap" align="center">
- <img src="get_captcha.php" alt="" id="captcha" />
- <br clear="all" />
- <input name="code" type="text" id="code">
- </div>
- <img src="refresh.jpg" width="25" alt="" id="refresh" />
- <br clear="all" /><br clear="all" />
- <label> </label>
- <input value="Send" type="submit" id="Send">
- </form>
JavaScript Code
- <script>
- $(document).ready(function() {
- $('#Send').click(function() {
- // name validation
- var nameVal = $("#name").val();
- if(nameVal == '') {
- $("#name_error").html('');
- $("#name").after('<label class="error" id="name_error">Please enter your name.</label>');
- return false
- }
- else
- {
- $("#name_error").html('');
- }
- /// email validation
- var emailReg = /^([w-.]+@([w-]+.)+[w-]{2,4})?$/;
- var emailaddressVal = $("#email").val();
- if(emailaddressVal == '') {
- $("#email_error").html('');
- $("#email").after('<label class="error" id="email_error">Please enter your email address.</label>');
- return false
- }
- else if(!emailReg.test(emailaddressVal)) {
- $("#email_error").html('');
- $("#email").after('<label class="error" id="email_error">Enter a valid email address.</label>');
- return false
- }
- else
- {
- $("#email_error").html('');
- }
- $.post("post.php?"+$("#MYFORM").serialize(), {
- }, function(response){
- if(response==1)
- {
- $("#after_submit").html('');
- $("#Send").after('<label class="success" id="after_submit">Your message has been submitted.</label>');
- change_captcha();
- clear_form();
- }
- else
- {
- $("#after_submit").html('');
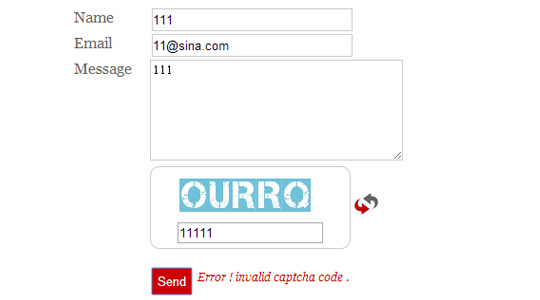
- $("#Send").after('<label class="error" id="after_submit">Error ! invalid captcha code .</label>');
- }
- });
- return false;
- });
- // refresh captcha
- $('img#refresh').click(function() {
- change_captcha();
- });
- function change_captcha()
- {
- document.getElementById('captcha').src="get_captcha.php?rnd=" + Math.random();
- }
- function clear_form()
- {
- $("#name").val('');
- $("#email").val('');
- $("#message").val('');
- $("#code").val('');
- }
- });
- </script>
post.php
PHP Code
- <?php
- session_start();
- if(@$_REQUEST['code'] || @strtolower($_REQUEST['code']) == strtolower($_SESSION['random_number']))
- {
- // insert your name , email and text message to your table in db
- echo 1;// submitted
- }
- else
- {
- echo 0; // invalid code
- }
- ?>
原文地址:http://www.freejs.net/article_biaodan_291.html

