使用php和jquery验证表单
js文件可以到演示页面查看

XML/HTML Code
- <form method="post" id="customForm" action="">
- <div>
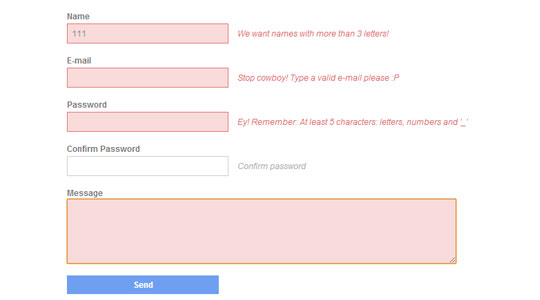
- <label for="name">Name</label>
- <input id="name" name="name" type="text" />
- <span id="nameInfo">What's your name?</span>
- </div>
- <div>
- <label for="email">E-mail</label>
- <input id="email" name="email" type="text" />
- <span id="emailInfo">Valid E-mail please, you will need it to log in!</span>
- </div>
- <div>
- <label for="pass1">Password</label>
- <input id="pass1" name="pass1" type="password" />
- <span id="pass1Info">At least 5 characters: letters, numbers and '_'</span>
- </div>
- <div>
- <label for="pass2">Confirm Password</label>
- <input id="pass2" name="pass2" type="password" />
- <span id="pass2Info">Confirm password</span>
- </div>
- <div>
- <label for="message">Message</label>
- <textarea id="message" name="message" cols="" rows=""></textarea>
- </div>
- <div>
- <input id="send" name="send" type="submit" value="Send" />
- </div>
- </form>
validation.php
PHP Code
- <?php
- function validateName($name){
- //if it's NOT valid
- if(strlen($name) < 4)
- return false;
- //if it's valid
- else
- return true;
- }
- function validateEmail($email){
- return ereg("^[a-zA-Z0-9]+[a-zA-Z0-9_-]+@[a-zA-Z0-9]+[a-zA-Z0-9.-]+[a-zA-Z0-9]+.[a-z]{2,4}$", $email);
- }
- function validatePasswords($pass1, $pass2) {
- //if DOESN'T MATCH
- if(strpos($pass1, ' ') !== false)
- return false;
- //if are valid
- return $pass1 == $pass2 && strlen($pass1) > 5;
- }
- function validateMessage($message){
- //if it's NOT valid
- if(strlen($message) < 10)
- return false;
- //if it's valid
- else
- return true;
- }
- ?>
原文地址:http://www.freejs.net/article_biaodan_435.html

