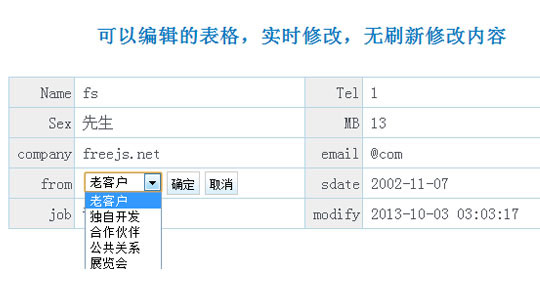
可以编辑的表格,实时修改,无刷新修改内容
包括select内容异步加载,日历选择,适用于客户管理,注册帐号管理等,本例更适用于单独修改一个数据不同于之前freejs发布的其他实时修改
表CREATE TABLE `customer` (
`id` int(11) NOT NULL auto_increment,
`username` varchar(100) NOT NULL,
`solutation` varchar(40) NOT NULL,
`phone` varchar(50) NOT NULL,
`company` varchar(100) NOT NULL,
`mobile` varchar(50) NOT NULL,
`source` varchar(50) NOT NULL,
`sdate` date NOT NULL,
`job` varchar(50) NOT NULL,
`web` varchar(100) NOT NULL,
`email` varchar(100) NOT NULL,
`createtime` datetime NOT NULL,
`modifiedtime` datetime default NULL,
`note` varchar(500) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;

index.php
XML/HTML Code
- <table width="100%" border="0" cellspacing="0" cellpadding="0">
- <tbody>
- <tr>
- <td width="10%" class="table_label">Name</td>
- <td width="40%" class="edit" id="username">fs</td>
- <td width="10%" class="table_label">Tel</td>
- <td width="40%" class="edit" id="phone">1</td>
- </tr>
- <tr>
- <td class="table_label">Sex</td>
- <td class="edit" id="solutation">先生</td>
- <td class="table_label">MB</td>
- <td class="edit" id="mobile">13</td>
- </tr>
- <tr>
- <td class="table_label">company</td>
- <td class="edit" id="company">freejs.net</td>
- <td class="table_label">email</td>
- <td class="edit" id="email">@com</td>
- </tr>
- <tr>
- <td class="table_label">from</td>
- <td class="edit_select" id="source">老客户</td>
- <td class="table_label">sdate</td>
- <td class="datepicker" id="sdate">2002-11-07</td>
- </tr>
- <tr>
- <td class="table_label">job</td>
- <td class="edit" id="job">部门经理</td>
- <td class="table_label">modify</td>
- <td id="modifiedtime">2013-10-03 03:03:17</td>
- </tr>
- </tbody>
- </table>
js
JavaScript Code
- <script type="text/javascript">
- $(function(){
- $('.edit').editable('save.php', {
- callback : function(value, settings) {
- $("#modifiedtime").html("刚刚");
- }
- });
- $('.edit_select').editable('save.php', {
- loadurl : 'json.php',
- type : "select",
- style : 'display: inline',
- callback : function(value, settings) {
- $("#modifiedtime").html("刚刚");
- }
- });
- $(".datepicker").editable('save.php', {
- type : 'datepicker',
- onblur : "ignore",
- style : 'display: inline'
- });
- $(".textarea").editable('save.php', {
- type : 'textarea',
- rows : 6,
- cols : 50,
- onblur : "ignore"
- });
- $(".edit_email").editable('save.php', {
- type : 'email',
- select : true
- });
- $(".edit_mobile").editable('save.php', {
- type : 'mobile',
- select : true
- });
- $(".edit_web").editable('save.php', {
- type : 'url',
- select : true
- });
- });
- </script>
save.php
PHP Code
- <?php
- include_once("conn.php");
- $field=$_POST['id'];
- $val=$_POST['value'];
- $val = htmlspecialchars($val, ENT_QUOTES);
- if($field=="note"){
- if(strlen($val)>10){
- echo "您输入的字符大于10字了";
- exit;
- }
- }
- $time=date("Y-m-d H:i:s");
- if(emptyempty($val)){
- echo "不能为空";
- }else{
- $query=mysql_query("update customer set $field='$val',modifiedtime='$time' where id=1");
- if($query){
- echo $val;
- }else{
- echo "数据出错";
- }
- }
- ?>
json.php异步加载select内容
PHP Code
- <?php
- $array['老客户'] = '老客户';
- $array['独自开发'] = '独自开发';
- $array['合作伙伴'] = '合作伙伴';
- $array['公共关系'] = '公共关系';
- $array['展览会'] = '展览会';
- print json_encode($array);
- ?>
原文地址:http://www.freejs.net/article_biaodan_48.html

