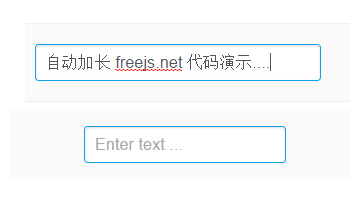
jQuery input随输入的内容自动加长

JavaScript Code
- <script>
- $(function(){
- $('#demo-input').autoGrowInput({ minWidth: 180, maxWidth: function(){ return $('#demo-input-container').width()-40; }, comfortZone: 40 });
- });
- $(window).resize(function(){ $('#demo-input').trigger('autogrow'); });
- </script>
XML/HTML Code
- <form onSubmit="$('#demo-input').blur().focus();return false;" class="pure-form" style="border-top: 1px solid #eee;border-bottom:1px solid #eee;background:#fafafa;margin:30px 0;padding:20px 10px;text-align:center">
- <div id="demo-input-container" style="margin:auto;width:100%;max-width:600px">
- <input id="demo-input" autofocus type="text" name="q" placeholder="Enter text ...">
- </div>
- </form>
原文地址:http://www.freejs.net/article_biaodan_493.html

