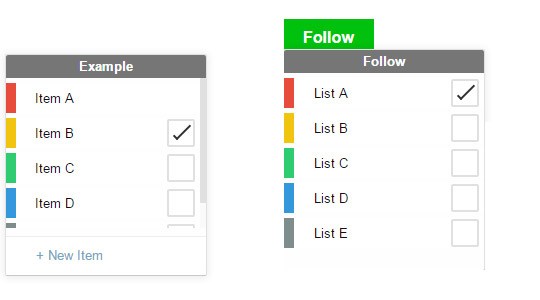
鼠标经过显示的下拉菜单式复选框

JavaScript Code
- <script type="text/javascript">
- $(function(){
- $('#example_follow_btn').appendHoverDropdownBox({
- title: 'Follow',
- items: {
- "List A": {
- color: "#e74c3c",
- inputType: "checkbox",
- inputChecked: true
- },
- "List B": {
- color: "#f1c40f",
- inputType: "checkbox",
- inputChecked: false
- },
- "List C": {
- color: "#2ecc71",
- inputType: "checkbox",
- inputChecked: false
- },
- "List D": {
- color: "#3498db",
- inputType: "checkbox",
- inputChecked: false
- },
- "List E": {
- color: "#7f8c8d",
- inputType: "checkbox",
- inputChecked: false
- },
- },
- onChange: function(key, item, value){
- window.alert("onChange: " + key + " - " + value );
- },
- onLabelClick: function(key, item){
- item.checked( !item.checked() );
- }
- });
- });
- </script>
XML/HTML Code
- <span id="example_follow_btn" class="btn">Follow</span>
原文地址:http://www.freejs.net/article_biaodan_582.html

