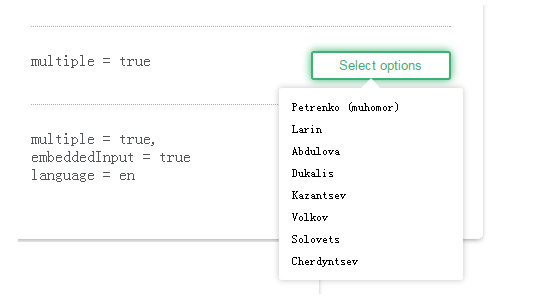
多选的select对话框,支持自动查找

JavaScript Code
- $("#msdb-a").mSelectDBox({
- "list": (function(){
- var arr = [];
- var counter = 0;
- for(var c=0; c<100; c++){
- arr.push(counter += Math.round(Math.random() * 99) * 10);
- }
- return arr;
- })(),
- "multiple": false,
- "autoComplete": true,
- "input:empty": eventLog,
- "onselect": eventLog,
- "name": "a"
- });
XML/HTML Code
- <label>
- <input id="msdb-a" class="std-input" type="text">
- </label>
原文地址:http://www.freejs.net/article_biaodan_584.html

