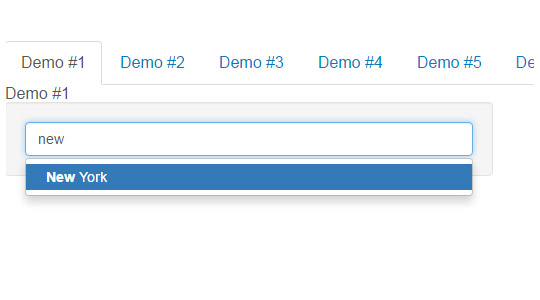
input支持自动查找内容

JavaScript Code
- $('#demo1').typeahead({
- source: [
- {id: 1, name: 'Toronto'},
- {id: 2, name: 'Montreal'},
- {id: 3, name: 'New York'},
- {id: 4, name: 'Buffalo'},
- {id: 5, name: 'Boston'},
- {id: 6, name: 'Columbus'},
- {id: 7, name: 'Dallas'},
- {id: 8, name: 'Vancouver'},
- {id: 9, name: 'Seattle'},
- {id: 10, name: 'Los Angeles'}
- ],
- onSelect: displayResult
- });
XML/HTML Code
- <h3>Demo #1</h3>
- <div class="well col-md-5">
- <input id="demo1" type="text" class="col-md-12 form-control" placeholder="Search cities..." autocomplete="off" />
- </div>
原文地址:http://www.freejs.net/article_biaodan_589.html

