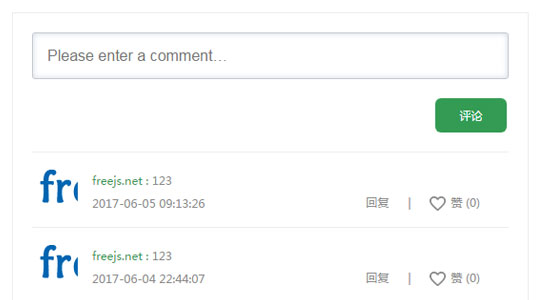
jquery无刷新评论,回复评论 删除 点赞

XML/HTML Code
- <div class="comment-show-con clearfix">
- <div class="comment-show-con-img pull-left"><img src="../../images/logo.png" alt=""></div>
- <div class="comment-show-con-list pull-left clearfix">
- <div class="pl-text clearfix">
- <a href="#" class="comment-size-name">freejs.net : </a>
- <span class="my-pl-con">123</span>
- </div>
- <div class="date-dz">
- <span class="date-dz-left pull-left comment-time">2017-06-07 08:43:57</span>
- <div class="date-dz-right pull-right comment-pl-block" id="349">
- <a href="javascript:;" class="removeBlock" >删除</a>
- <a href="javascript:;" class="date-dz-pl pl-hf hf-con-block pull-left">回复</a>
- <span class="pull-left date-dz-line">|</span>
- <a href="javascript:;" class="date-dz-z pull-left"><i class="date-dz-z-click-red"></i>赞 (<i class="z-num">0</i>)</a>
- </div>
- </div>
- <div class="hf-list-con">
- <!---->
- <!---->
- </div>
- </div>
- </div>
JavaScript Code
- <!--点击评论创建评论条-->
- <script type="text/javascript">
- $('.commentAll').on('click','.plBtn',function(){
- var myDate = new Date();
- //获取当前年
- var year=myDate.getFullYear();
- //获取当前月
- var month=myDate.getMonth()+1;
- //获取当前日
- var date=myDate.getDate();
- var h=myDate.getHours(); //获取当前小时数(0-23)
- var m=myDate.getMinutes(); //获取当前分钟数(0-59)
- if(m<10) m = '0' + m;
- var s=myDate.getSeconds();
- if(s<10) s = '0' + s;
- var now=year+'-'+month+"-"+date+" "+h+':'+m+":"+s;
- //获取输入内容
- var oSize = $(this).siblings('.flex-text-wrap').find('.comment-input').val();
- console.log(oSize);
- //动态创建评论模块
- var that=$(this);
- var callback = function(newid){
- oHtml = '<div class="comment-show-con clearfix"><div class="comment-show-con-img pull-left"><img src="../../images/logo.png" alt=""></div> <div class="comment-show-con-list pull-left clearfix"><div class="pl-text clearfix"> <a href="#" class="comment-size-name">freejs.net : </a> <span class="my-pl-con"> '+ oSize +'</span> </div> <div class="date-dz"> <span class="date-dz-left pull-left comment-time">'+now+'</span> <div class="date-dz-right pull-right comment-pl-block" id='+newid+'><a href="javascript:;" class="removeBlock">删除</a> <a href="javascript:;" class="date-dz-pl pl-hf hf-con-block pull-left">回复'+newid+'</a> <span class="pull-left date-dz-line">|</span> <a href="javascript:;" class="date-dz-z pull-left"><i class="date-dz-z-click-red"></i>赞 (<i class="z-num">0</i>)</a> </div> </div><div class="hf-list-con"></div></div> </div>';
- that.parents('.reviewArea ').siblings('.comment-show').prepend(oHtml);
- that.siblings('.flex-text-wrap').find('.comment-input').prop('value','').siblings('pre').find('span').text('');
- }
- if(oSize.replace(/(^s*)|(s*$)/g, "") != ''){
- var data = 'body=' + oSize;
- $.ajax({
- url: "ok.php",
- type: "GET",
- data: data,
- cache: false,
- success: function (id) {
- var newid=id;
- //alert(newid);
- callback(newid);//调用回调函数。
- }
- });
- }
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_608.html
最近更新
- jQuery轮播图插件slider-...
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

