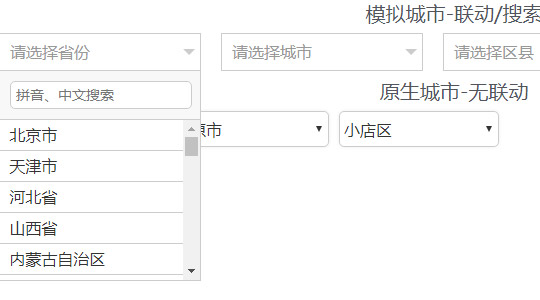
城市下拉选择组件 联动菜单带搜索插件以及原生效果

JavaScript Code
- <script type="text/javascript">
- $(function () {
- //模拟城市-无联动/无搜索
- var selector = $('#city-picker-selector').cityPicker({
- dataJson: cityData,
- renderMode: true,
- search: false,
- linkage: false
- })
- $('#city-picker-selector').on('choose-province.citypicker', function(event, tagert, storage) {
- console.log(storage);
- });
- //设置城市
- selector.setCityVal([{
- 'id': '110000',
- 'name': '北京市'
- }, {
- 'id': '110100',
- 'name': '北京市'
- }, {
- 'id': '110108',
- 'name': '海淀区'
- }]);
- //模拟城市-联动/搜索
- $('#city-picker-search').cityPicker({
- dataJson: cityData,
- renderMode: true,
- search: true,
- linkage: true
- });
- //原生城市-无联动
- var select = $('.city-picker-select').cityPicker({
- dataJson: cityData,
- renderMode: false,
- linkage: false
- });
- //设置城市
- select.setCityVal([{
- 'id': '140000',
- 'name': '山西省'
- }, {
- 'id': '140100',
- 'name': '太原市'
- }, {
- 'id': '140105',
- 'name': '小店区'
- }]);
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_632.html

