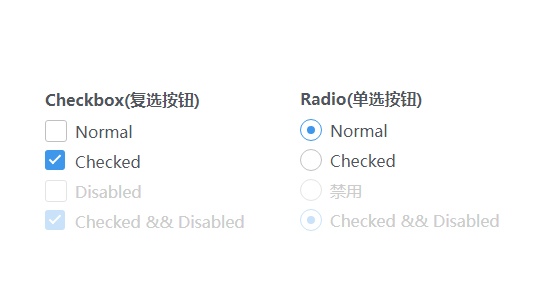
纯css checkbox复选框与radio单选框美化

XML/HTML Code
- <div class="col">
- <h4>Radio(单选按钮)</h4>
- <div class="opt">
- <input class="magic-radio" type="radio" name="radio" id="r1" value="option1">
- <label for="r1">Normal</label>
- </div>
- <div class="opt">
- <input class="magic-radio" type="radio" name="radio" id="r2" value="option2" checked>
- <label for="r2">Checked</label>
- </div>
- <div class="opt">
- <input class="magic-radio" type="radio" name="radio" id="r3" value="option3" disabled>
- <label for="r3" style="color:#ccc">禁用</label>
- </div>
- <div class="opt">
- <input class="magic-radio" type="radio" id="r4" value="option4" checked disabled>
- <label for="r4" style="color:#ccc">Checked && Disabled</label>
- </div>
- </div>
CSS Code
- /*--相关的单选复选按钮--*/
- @keyframes hover-color {
- from {
- border-color: #c0c0c0; }
- to {
- border-color: #3e97eb; } }
- .magic-radio,
- .magic-checkbox {
- position: absolute;
- display: none; }
- .magic-radio[disabled],
- .magic-checkbox[disabled] {
- cursor: not-allowed; }
- .magic-radio + label,
- .magic-checkbox + label {
- position: relative;
- display: block;
- padding-left: 30px;
- cursor: pointer;
- vertical-align: middle; }
- .magic-radio + label:hover:before,
- .magic-checkbox + label:hover:before {
- animation-duration: 0.4s;
- animation-fill-mode: both;
- animation-name: hover-color; }
- .magic-radio + label:before,
- .magic-checkbox + label:before {
- position: absolute;
- top: 0;
- left: 0;
- display: inline-block;
- width: 20px;
- height: 20px;
- content: '';
- border: 1px solid #c0c0c0; }
- .magic-radio + label:after,
- .magic-checkbox + label:after {
- position: absolute;
- display: none;
- content: ''; }
- .magic-radio[disabled] + label,
- .magic-checkbox[disabled] + label {
- cursor: not-allowed;
- color: #e4e4e4; }
- .magic-radio[disabled] + label:hover, .magic-radio[disabled] + label:before, .magic-radio[disabled] + label:after,
- .magic-checkbox[disabled] + label:hover,
- .magic-checkbox[disabled] + label:before,
- .magic-checkbox[disabled] + label:after {
- cursor: not-allowed; }
- .magic-radio[disabled] + label:hover:before,
- .magic-checkbox[disabled] + label:hover:before {
- border: 1px solid #e4e4e4;
- animation-name: none; }
- .magic-radio[disabled] + label:before,
- .magic-checkbox[disabled] + label:before {
- border-color: #e4e4e4; }
- .magic-radio:checked + label:before,
- .magic-checkbox:checked + label:before {
- animation-name: none; }
- .magic-radio:checked + label:after,
- .magic-checkbox:checked + label:after {
- display: block; }
- .magic-radio + label:before {
- border-radius: 50%; }
- .magic-radio + label:after {
- top: 7px;
- left: 7px;
- width: 8px;
- height: 8px;
- border-radius: 50%;
- background: #3e97eb; }
- .magic-radio:checked + label:before {
- border: 1px solid #3e97eb; }
- .magic-radio:checked[disabled] + label:before {
- border: 1px solid #c9e2f9; }
- .magic-radio:checked[disabled] + label:after {
- background: #c9e2f9; }
- .magic-checkbox + label:before {
- border-radius: 3px; }
- .magic-checkbox + label:after {
- top: 2px;
- left: 7px;
- box-sizing: border-box;
- width: 6px;
- height: 12px;
- transform: rotate(45deg);
- border-width: 2px;
- border-style: solid;
- border-color: #fff;
- border-top: 0;
- border-left: 0; }
- .magic-checkbox:checked + label:before {
- border: #3e97eb;
- background: #3e97eb; }
- .magic-checkbox:checked[disabled] + label:before {
- border: #c9e2f9;
- background: #c9e2f9; }
原文地址:http://www.freejs.net/article_biaodan_641.html
最近更新
- jQuery轮播图插件slider-...
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

