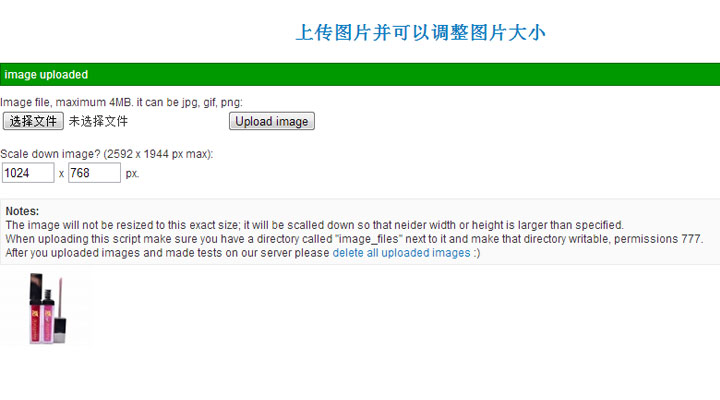
上传图片并可以调整图片大小
上传图片并按照设置的长和宽设置大小

PHP Code
- <?php ini_set("memory_limit", "200000000"); // for large images so that we do not get "Allowed memory exhausted"?>
- <?php
- // upload the file
- if ((isset($_POST["submitted_form"])) && ($_POST["submitted_form"] == "image_upload_form")) {
- // file needs to be jpg,gif,bmp,x-png and 4 MB max
- if (($_FILES["image_upload_box"]["type"] == "image/jpeg" || $_FILES["image_upload_box"]["type"] == "image/pjpeg" || $_FILES["image_upload_box"]["type"] == "image/gif" || $_FILES["image_upload_box"]["type"] == "image/x-png") && ($_FILES["image_upload_box"]["size"] < 4000000))
- {
- // some settings
- $max_upload_width = 2592;
- $max_upload_height = 1944;
- // if user chosed properly then scale down the image according to user preferances
- if(isset($_REQUEST['max_width_box']) and $_REQUEST['max_width_box']!='' and $_REQUEST['max_width_box']<=$max_upload_width){
- $max_upload_width = $_REQUEST['max_width_box'];
- }
- if(isset($_REQUEST['max_height_box']) and $_REQUEST['max_height_box']!='' and $_REQUEST['max_height_box']<=$max_upload_height){
- $max_upload_height = $_REQUEST['max_height_box'];
- }
- // if uploaded image was JPG/JPEG
- if($_FILES["image_upload_box"]["type"] == "image/jpeg" || $_FILES["image_upload_box"]["type"] == "image/pjpeg"){
- $image_source = imagecreatefromjpeg($_FILES["image_upload_box"]["tmp_name"]);
- }
- // if uploaded image was GIF
- if($_FILES["image_upload_box"]["type"] == "image/gif"){
- $image_source = imagecreatefromgif($_FILES["image_upload_box"]["tmp_name"]);
- }
- // BMP doesn't seem to be supported so remove it form above image type test (reject bmps)
- // if uploaded image was BMP
- if($_FILES["image_upload_box"]["type"] == "image/bmp"){
- $image_source = imagecreatefromwbmp($_FILES["image_upload_box"]["tmp_name"]);
- }
- // if uploaded image was PNG
- if($_FILES["image_upload_box"]["type"] == "image/x-png"){
- $image_source = imagecreatefrompng($_FILES["image_upload_box"]["tmp_name"]);
- }
- $remote_file = "../upload/".$_FILES["image_upload_box"]["name"];
- imagejpeg($image_source,$remote_file,100);
- chmod($remote_file,0644);
- // get width and height of original image
- list($image_width, $image_height) = getimagesize($remote_file);
- if($image_width>$max_upload_width || $image_height >$max_upload_height){
- $proportions = $image_width/$image_height;
- if($image_width>$image_height){
- $new_width = $max_upload_width;
- $new_height = round($max_upload_width/$proportions);
- }
- else{
- $new_height = $max_upload_height;
- $new_width = round($max_upload_height*$proportions);
- }
- $new_image = imagecreatetruecolor($new_width , $new_height);
- $image_source = imagecreatefromjpeg($remote_file);
- imagecopyresampled($new_image, $image_source, 0, 0, 0, 0, $new_width, $new_height, $image_width, $image_height);
- imagejpeg($new_image,$remote_file,100);
- imagedestroy($new_image);
- }
- imagedestroy($image_source);
- header("Location: index.php?upload_message=image uploaded&upload_message_type=success&show_image=".$_FILES["image_upload_box"]["name"]);
- exit;
- }
- else{
- header("Location: index.php?upload_message=make sure the file is jpg, gif or png and that is smaller than 4MB&upload_message_type=error");
- exit;
- }
- }
- ?>
PHP Code
- <?php if(isset($_REQUEST['upload_message'])){?>
- <div class="upload_message_<?php echo $_REQUEST['upload_message_type'];?>">
- <?php echo htmlentities($_REQUEST['upload_message']);?>
- </div>
- <?php }?>
- <form action="index.php" method="post" enctype="multipart/form-data" name="image_upload_form" id="image_upload_form" style="margin-bottom:0px;">
- <label>Image file, maximum 4MB. it can be jpg, gif, png:</label><br />
- <input name="image_upload_box" type="file" id="image_upload_box" size="40" />
- <input type="submit" name="submit" value="Upload image" />
- <br />
- <br />
- <label>Scale down image? (2592 x 1944 px max):</label>
- <br />
- <input name="max_width_box" type="text" id="max_width_box" value="1024" size="4">
- x
- <input name="max_height_box" type="text" id="max_height_box" value="768" size="4">
- px.
- <br />
- <br />
- <p style="padding:5px; border:1px solid #EBEBEB; background-color:#FAFAFA;">
- <strong>Notes:</strong><br />
- The image will not be resized to this exact size; it will be scalled down so that neider width or height is larger than specified.<br />
- When uploading this script make sure you have a directory called "image_files" next to it and make that directory writable, permissions 777.<br />
- After you uploaded images and made tests on our server please <a href="delete_all_images.php">delete all uploaded images </a> :)<br />
- </p>
- <input name="submitted_form" type="hidden" id="submitted_form" value="image_upload_form" />
- </form>
- <?php if(isset($_REQUEST['show_image']) and $_REQUEST['show_image']!=''){?>
- <p>
- <img src="../upload/<?php echo $_REQUEST['show_image'];?>" />
- </p>
- <?php }?>
删除图片
PHP Code
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>Delete all images</title>
- </head>
- <body>
- <?
- $dir = '../upload/';
- // open specified directory
- $dirHandle = opendir($dir);
- $total_deleted_images = 0;
- while ($file = readdir($dirHandle)) {
- // if not a subdirectory and if filename contains the string '.jpg'
- if(!is_dir($file)) {
- // update count and string of files to be returned
- unlink($dir.$file);
- echo 'Deleted file <b>'.$file.'</b><br />';
- $total_deleted_images++;
- }
- }
- closedir($dirHandle);
- if($total_deleted_images=='0'){
- echo 'There ware no files uploaded there.';
- }
- echo '<br />Thank you.';
- ?>
- </body>
- </html>
原文地址:http://www.freejs.net/article_biaodan_79.html
最近更新
- jQuery轮播图插件slider-...
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

