下拉框多选,包括弹出层多选,分组多选

XML/HTML Code
- <form class="demo-example">
- <label for="people">Select people:</label>
- <select id="people" name="people" multiple>
- <option value="alice">Alice</option>
- <option value="bob">Bob</option>
- <option value="carol">Carol</option>
- </select>
- </form>
- <form class="demo-example">
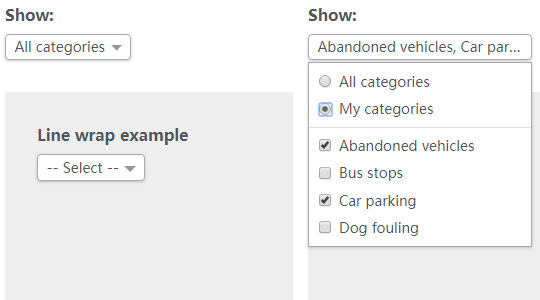
- <label for="categories">Show:</label>
- <select id="categories" name="categories" multiple>
- <option value="a">Abandoned vehicles</option>
- <option value="b">Bus stops</option>
- <option value="c">Car parking</option>
- <option value="d">Dog fouling</option>
- </select>
- </form>
- <div class="demo-example position-menu-within">
- <label for="line-wrap-example">Line wrap example</label>
- <select id="line-wrap-example" multiple>
- <option>The final option…</option>
- <option>Should wrap onto…</option>
- <option>Multiple lines, to avoid expanding outside the grey wrapper</option>
- </select>
- </div>
- <form class="demo-example modal-example">
- <label for="modal-example">Modal example</label>
- <select id="modal-example" name="inventors" multiple>
- <option value="al">Ada Lovelace</option>
- <option value="gh">Grace Hopper</option>
- <option value="hl">Hedy Lamarr</option>
- <option value="mk">Margaret E. Knight</option>
- <option value="sj">Shirley Ann Jackson</option>
- </select>
- </form>
JavaScript Code
- <script type="text/javascript">
- $(function(){
- $('#people').multiSelect();
- $('#line-wrap-example').multiSelect({
- positionMenuWithin: $('.position-menu-within')
- });
- $('#categories').multiSelect({
- noneText: 'All categories',
- presets: [
- {
- name: 'All categories',
- options: []
- },
- {
- name: 'My categories',
- options: ['a', 'c']
- }
- ]
- });
- $('#modal-example').multiSelect({
- 'modalHTML': '<div class="multi-select-modal">'
- });
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_799.html

