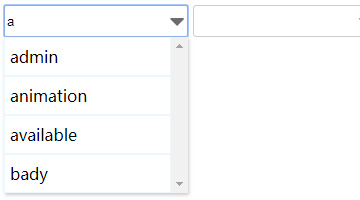
jQuery模糊匹配下拉输入框

XML/HTML Code
- <div class="input-box input-Selector">
- <input type="text" class="wx-input">
- </div>
- <div class="input-box input-Selector">
- <input type="text" class="wx-input">
- </div>
- <div class="input-box input-Selector">
- <input type="text" class="wx-input">
- </div>
- <div class="input-box2 input-Selector">
- <input type="text" class="wx-input">
- </div>
JavaScript Code
- <script>
- $(function(){
- $(".input-box").wxSelect({
- data:[{"name":"admin","value":21},{"name":"animation","value":11},{"name":"available","value":13},{"name":"bady","value":23},{"name":"coun","value":23},{"name":"张三","value":23},{"name":"周琪","value":19},{"name":"赵六","value":26},{"name":"王五","value":22},{"name":"李四","value":25},{"name":"张麻子","value":25}]
- });
- $(".input-box2").wxSelect({
- data:[{"name":"张三","value":23},{"name":"周琪","value":19},{"name":"赵六","value":26},{"name":"王五","value":22},{"name":"李四","value":25},{"name":"张麻子","value":25}]
- });
- })
- </script>
原文地址:http://www.freejs.net/article_biaodan_803.html

