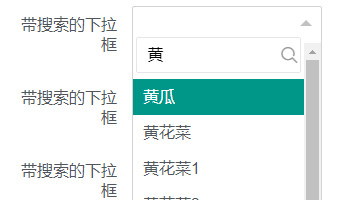
支持搜索的下拉框,同一页面可以多次使用

XML/HTML Code
- <div class="layui-form-item">
- <label class="layui-form-label">带搜索的下拉框</label>
- <div class="layui-input-inline">
- <div class="layui-form-select ySearchSelect y1">
- <div class="layui-input"></div>
- <i class="layui-edge"></i>
- <ul>
- <li class="on" value="id0001">大白菜</li>
- <li class="on" value="id0002">土豆</li>
- <li class="on" value="id0003">西红柿</li>
- <li class="on" value="id0004">黄瓜</li>
- <li class="on" value="id0005">黄花菜</li>
- <li class="on" value="id0005">黄花菜1</li>
- <li class="on" value="id0005">黄花菜2</li>
- <li class="on" value="id0006">恍惚</li>
- <li class="on" value="id0007">恍惚是</li>
- <li class="on" value="id0005">黄花菜3</li>
- <li class="on" value="id0005">黄花菜4</li>
- <li class="on" value="id0006">恍惚1</li>
- <li class="on" value="id0007">恍惚是2</li>
- <p>无匹配项</p>
- </ul>
- </div>
- </div>
- <script>
- $(function() {
- $(".y1").ySearchSelect(); //调用自定义 高亮插件
- })
- </script>
- </div>
- <div class="layui-form-item">
- <label class="layui-form-label">带搜索的下拉框</label>
- <div class="layui-input-inline">
- <div class="layui-form-select ySearchSelect y2">
- <div class="layui-input"></div>
- <i class="layui-edge"></i>
- <ul>
- <li class="on" value="id0001">大白菜</li>
- <li class="on" value="id0002">土豆</li>
- <li class="on" value="id0003">西红柿</li>
- <li class="on" value="id0004">黄瓜</li>
- <li class="on" value="id0005">黄花菜</li>
- <li class="on" value="id0005">黄花菜1</li>
- <li class="on" value="id0005">黄花菜2</li>
- <li class="on" value="id0006">恍惚</li>
- <li class="on" value="id0007">恍惚是</li>
- <li class="on" value="id0005">黄花菜3</li>
- <li class="on" value="id0005">黄花菜4</li>
- <li class="on" value="id0006">恍惚1</li>
- <li class="on" value="id0007">恍惚是2</li>
- <p>无匹配项</p>
- </ul>
- </div>
- </div>
- <script>
- $(function() {
- $(".y2").ySearchSelect(); //调用自定义 高亮插件
- })
- </script>
- </div>
原文地址:http://www.freejs.net/article_biaodan_804.html

