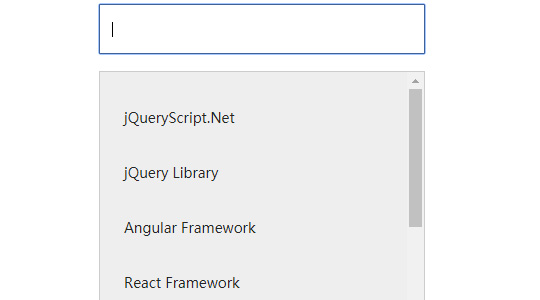
下拉框推荐选择的输入框 预制一些数据给输入框input
可以手动输入也可以选择预留的值并修改

XML/HTML Code
- <input type="text" id="test" autocomplete="off" class="form-control">
JavaScript Code
- <script>
- const dataList = [
- { name: 'jQueryScript.Net', value: 'jQueryScript' },
- { name: 'jQuery Library', value: 'jQuery' },
- { name: 'Angular Framework', value: 'Angular'},
- { name: 'React Framework', value: 'React' },
- { name: 'VueJS Framework', value: 'Vue' },
- { name: 'Vanilla JavaScript', value: 'JavaScript' },
- { name: 'CSS/CSS3', value: 'CSS' },
- { name: 'HTML/XML', value: 'HTML'}
- ]
- $('#test').inputDropdown(dataList, {
- formatter: data => {
- return `<li language=${data.value}>${data.name}</li>`
- },
- valueKey: 'language'
- })
- </script>
原文地址:http://www.freejs.net/article_biaodan_821.html

