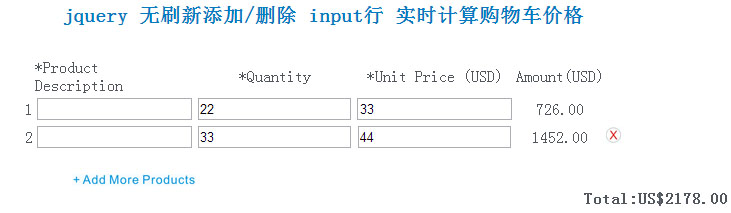
jquery 无刷新添加/删除 input行 实时计算购物车价格
jquery 未来事件插件jq_Live_Extension.js

XML/HTML Code
- <script>
- $(document).ready(function(){
- //<tr/>居中
- $("#tab tr").attr("align","center");
- //增加<tr/>
- $("#but").click(function(){
- var _len = $("#tab tr").length;
- $("#tab").append("<tr id="+_len+" align='center'>"
- +"<td>"+_len+"</td>"
- +"<td align='left'><input type='' name='product_id[]' value="" onFocus="this.value=''"/ class="order_form_product_description" id='product_id"+_len+"'></td>"
- +"<td><input type='text' name='quantity[]' id='quantity"+_len+"' class='num-pallets-input' ></td>"
- +"<td><input type='text' name='price[]' id='price"+_len+"' class='price-per-pallet'/></td>"
- +"<td class='row-total'><span id='thistotal"+_len+"' class='row-total-input'></span></td>"
- +"<td><a href='javascript:void(0)' onclick='deltr("+_len+")'><img src='form_del_icon.gif'></a></td>"
- +"</tr>");
- })
- })
- //删除<tr/>
- var deltr =function(index)
- {
- var _len = $("#tab tr").length;
- $("tr[id='"+index+"']").remove();//删除当前行
- for(var i=index+1,j=_len;i<j;i++)
- {
- var nextTxtVal = $("#quantity"+i).val();
- var nextPriceVal= $("#price"+i).val();
- var nextproduct_idVal= $("#product_id"+i).val();
- var nextthistotalVal= $("#thistotal"+i).text();
- //alert (nextthistotalVal);
- $("tr[id='"+i+"']")
- .replaceWith("<tr id="+(i-1)+" align='center'>"
- +"<td>"+(i-1)+"</td>"
- +"<td align='left'><input type='text' name='product_id[]' value='"+nextproduct_idVal+"' class="order_form_product_description" id='product_id"+(i-1)+"'></td>"
- +"<td><input type='text' name='quantity[]' value='"+nextTxtVal+"' id='quantity"+(i-1)+"' class='num-pallets-input'/></td>"
- +"<td><input type='text' name='price[]' class='price-per-pallet' name='price"+(i-1)+"' value='"+nextPriceVal+"' /></td>"
- +"<td class='row-total'><span class='row-total-input'>"+nextthistotalVal+"</span></td>"
- +"<td><a href='javascript:void(0)' onclick='deltr("+(i-1)+")'><img src='form_del_icon.gif'></a></td>"
- +"</tr>");
- }
- calcProdSubTotal();
- }
- </script>
- <body>
- <table id="tab" border="0" width="500" align="center" style="margin-top:20px">
- <tr>
- <td></td>
- <td align="left"><span class="red">*</span>Product Description</td>
- <td><span class="red">*</span>Quantity</td>
- <td><span class="red">*</span>Unit Price (USD)</td>
- <td>Amount(USD)</td>
- <td></td>
- </tr>
- <tr>
- <td>1</td>
- <td align="left"><input type="" name="product_id[]" value="" onFocus="this.value=''" class="order_form_product_description" /></td>
- <td><input type="text" class="num-pallets-input" name="quantity[]" onKeyPress="if ((event.keyCode<48 || event.keyCode>57)) event.returnValue=false"/></td>
- <td><input type="" class="price-per-pallet" name="price[]" onKeyPress="if (event.keyCode!=46 && (event.keyCode<48 || event.keyCode>57)) event.returnValue=false"></td>
- <td class="row-total"><span class="row-total-input"></span></td>
- <td></td>
- </tr>
- </table>
- <div style="margin-left:205px;margin-top:20px">
- <img src="add_more_products.gif" id="but" style="cursor:pointer"/>
- </div>
- <div style=" float:right; padding-right:50px; font-weight:bold">Total:<span class="red">US$<span id="product-subtotal">0</span></span><input type="hidden" name="product-subtotal" /></div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_133.html

