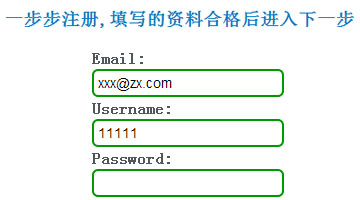
一步步注册,填写的资料合格后进入下一步

XML/HTML Code
- <div id="form">
- <form method="post" >
- <ul>
- <li class="email">
- <label>Email: </label><br/>
- <input type="text" name="email" id="email" />
- <span class="error"></span>
- </li>
- <li class="username">
- <label>Username: </label><br/>
- <input type="text" name="name" id="username" />
- <span class="error"></span>
- </li>
- <li class="password">
- <label>Password: </label><br/>
- <input type="password" name="password" id="password" />
- <span class="error"></span>
- </li>
- <li class="submit">
- <input type="submit" value=" Register " id='submit'/>
- </li>
- </ul>
- </form>
- </div>
JavaScript Code
- <script type="text/javascript">
- $(function()
- {
- $("ul li:first").show();
- var ck_username = /^[A-Za-z0-9_]{3,20}$/;
- var ck_email = /^[a-zA-Z0-9._-]+@[a-zA-Z0-9-]+.[a-zA-Z.]{2,5}$/;
- $('#email').change(function()
- {
- var email=$(this).val();
- if (!ck_email.test(email))
- {
- $(this).next().show().html("Enter valid email");
- }
- else
- {
- $(this).next().hide();
- $("li").next("li.username").slideDown({duration: 'slow',easing: 'easeOutElastic'});
- }
- });
- $('#username').keyup(function()
- {
- var username=$(this).val();
- if (!ck_username.test(username))
- {
- $(this).next().show().html("Min 3 charts no Space");
- }
- else
- {
- $(this).next().hide();
- $("li").next("li.password").slideDown({duration: 'slow',easing: 'easeOutElastic'});
- }
- });
- $('#password').keyup(function()
- {
- var password=$(this).val();
- if (!ck_password.test(password))
- {
- $(this).next().show().html("Min 6 Charts");
- }
- else
- {
- $(this).next().hide();
- $("li").next("li.submit").slideDown({duration: 'slow',easing: 'easeOutElastic'});
- }
- });
- $('#submit').click(function()
- {
- var email=$("#email").val();
- var username=$("#username").val();
- var password=$("#password").val();
- if(ck_email.test(email) && ck_username.test(username) && ck_password.test(password) )
- {
- $("#form").show().html("<h1>Thank you!</h1>");
- }
- else
- {
- }
- return false;
- });
- })
- </script>
原文地址:http://www.freejs.net/article_biaodan_139.html

