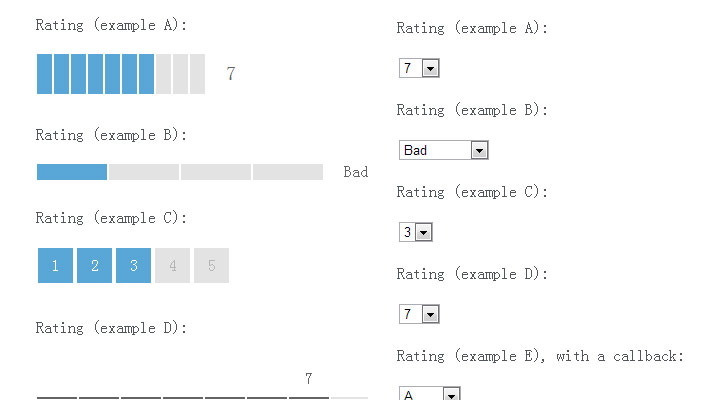
等级选择,星级选择 长条状比例选择等

XML/HTML Code
- <div id="wrapper">
- <div id="content">
- <div class="buttons">
- <button class="blue-pill deactivated rating-enable">enable</button>
- <button class="blue-pill rating-disable">disable</button>
- </div>
- <div class="input select rating-a">
- <label for="example-a">Rating (example A):</label>
- <select id="example-a" name="rating">
- <option value="1">1</option>
- <option value="2">2</option>
- <option value="3">3</option>
- <option value="4">4</option>
- <option value="5">5</option>
- <option value="6">6</option>
- <option value="7" selected="selected">7</option>
- <option value="8">8</option>
- <option value="9">9</option>
- <option value="10">10</option>
- </select>
- </div>
- <div class="input select rating-b">
- <label for="example-b">Rating (example B):</label>
- <select id="example-b" name="rating">
- <option value="Bad">Bad</option>
- <option value="Mediocre">Mediocre</option>
- <option value="Quite good">Quite good</option>
- <option value="Awesome">Awesome</option>
- </select>
- </div>
- <div class="input select rating-c">
- <label for="example-c">Rating (example C):</label>
- <select id="example-c" name="rating">
- <option value=""></option>
- <option value="1">1</option>
- <option value="2">2</option>
- <option value="3">3</option>
- <option value="4">4</option>
- <option value="5">5</option>
- </select>
- </div>
- <div class="input select rating-d">
- <label for="example-d">Rating (example D):</label>
- <select id="example-d" name="rating">
- <option value="1">1</option>
- <option value="2">2</option>
- <option value="3">3</option>
- <option value="4">4</option>
- <option value="5">5</option>
- <option value="6">6</option>
- <option value="7">7</option>
- <option value="8">8</option>
- <option value="9">9</option>
- <option value="10">10</option>
- </select>
- </div>
- <div class="input select rating-e">
- <label for="example-e">Rating (example E), with a callback:</label>
- <select id="example-e" name="rating">
- <option value="D">D</option>
- <option value="C">C</option>
- <option value="CC">CC</option>
- <option value="CCC-">CCC-</option>
- <option value="CCC">CCC</option>
- <option value="CCC+">CCC+</option>
- <option value="B-">B-</option>
- <option value="B">B</option>
- <option value="B+">B+</option>
- <option value="BB-">BB-</option>
- <option value="BB">BB</option>
- <option value="BB+">BB+</option>
- <option value="BBB-">BBB-</option>
- <option value="BBB">BBB</option>
- <option value="BBB+">BBB+</option>
- <option value="A-">A-</option>
- <option value="A" selected="selected">A</option>
- <option value="A+">A+</option>
- <option value="AA-">AA-</option>
- <option value="AA">AA</option>
- <option value="AA+">AA+</option>
- <option value="AAA">AAA</option>
- </select>
- </div>
- <div class="input select rating-f">
- <label for="example-f">Star rating... why not:</label>
- <select id="example-f" name="rating">
- <option value="1">1</option>
- <option value="2">2</option>
- <option value="3">3</option>
- <option value="4">4</option>
- <option value="5">5</option>
- </select>
- </div>
- </div>
- </div>
JavaScript Code
- <script type="text/javascript">
- $(function () {
- $('.rating-enable').click(function () {
- $('#example-a, #example-b').barrating();
- $('#example-c, #example-d').barrating('show', {
- showValues:true,
- showSelectedRating:false
- });
- $('#example-e').barrating('show', {
- showValues:true,
- showSelectedRating:false,
- onSelect:function(value, text) {
- alert('Rating: ' + value);
- }
- });
- $('#example-f').barrating({ showSelectedRating:false });
- $(this).addClass('deactivated');
- $('.rating-disable').removeClass('deactivated');
- });
- $('.rating-disable').click(function () {
- $('select').barrating('destroy');
- $(this).addClass('deactivated');
- $('.rating-enable').removeClass('deactivated');
- });
- $('.rating-enable').trigger('click');
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_183.html

