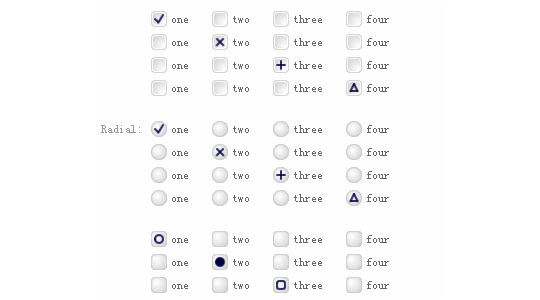
jquery 各种不同效果的自定义美化input radio checkbox 单选框和复选框美化

XML/HTML Code
- <div id="content">
- <div class="content-box">
- <!-- classic -->
- <label class="wLabel-left">Classic:</label>
- <input id="radio-test1_1" tabindex="6" type="radio" name="radio-test1" value="one" checked="checked" /><label for="radio-test1_1">one</label>
- <input id="radio-test1_2" tabindex="6" type="radio" name="radio-test1" value="two" /><label for="radio-test1_2">two</label>
- <input id="radio-test1_3" tabindex="6" type="radio" name="radio-test1" value="three" /><label for="radio-test1_3">three</label>
- <input id="radio-test1_4" tabindex="6" type="radio" name="radio-test1" value="four" /><label for="radio-test1_4">four</label>
- <br/>
- <label class="wLabel-left"></label>
- <input id="radio-test2_1" tabindex="7" type="radio" name="radio-test2" value="one" /><label for="radio-test2_1">one</label>
- <input id="radio-test2_2" tabindex="7" type="radio" name="radio-test2" value="two" checked="checked" /><label for="radio-test2_2">two</label>
- <input id="radio-test2_3" tabindex="7" type="radio" name="radio-test2" value="three" /><label for="radio-test2_3">three</label>
- <input id="radio-test2_4" tabindex="7" type="radio" name="radio-test2" value="four" /><label for="radio-test2_4">four</label>
- <br/>
- <label class="wLabel-left"></label>
- <input id="radio-test3_1" tabindex="8" type="radio" name="radio-test3" value="one" /><label for="radio-test3_1">one</label>
- <input id="radio-test3_2" tabindex="8" type="radio" name="radio-test3" value="two" /><label for="radio-test3_2">two</label>
- <input id="radio-test3_3" tabindex="8" type="radio" name="radio-test3" value="three" checked="checked" /><label for="radio-test3_3">three</label>
- <input id="radio-test3_4" tabindex="8" type="radio" name="radio-test3" value="four" /><label for="radio-test3_4">four</label>
- <br/>
- <label class="wLabel-left"></label>
- <input id="radio-test4_1" tabindex="9" type="radio" name="radio-test4" value="one" /><label for="radio-test4_1">one</label>
- <input id="radio-test4_2" tabindex="9" type="radio" name="radio-test4" value="two" /><label for="radio-test4_2">two</label>
- <input id="radio-test4_3" tabindex="9" type="radio" name="radio-test4" value="three" /><label for="radio-test4_3">three</label>
- <input id="radio-test4_4" tabindex="9" type="radio" name="radio-test4" value="four" checked="checked" /><label for="radio-test4_4">four</label>
- <br/><br/>
- <label class="wLabel-left"></label>
- <input id="checkbox-test1_1" tabindex="10" type="checkbox" class="checkbox-test1" checked="checked" /><label for="checkbox-test1_1">one</label>
- <input id="checkbox-test1_2" tabindex="11" type="checkbox" class="checkbox-test1" /><label for="checkbox-test1_2">two</label>
- <input id="checkbox-test1_3" tabindex="12" type="checkbox" class="checkbox-test1" /><label for="checkbox-test1_3">three</label>
- <input id="checkbox-test1_4" tabindex="13" type="checkbox" class="checkbox-test1" /><label for="checkbox-test1_4">four</label>
- <br/>
- <label class="wLabel-left"></label>
- <input id="checkbox-test2_1" tabindex="14" type="checkbox" class="checkbox-test2" /><label for="checkbox-test2_1">one</label>
- <input id="checkbox-test2_2" tabindex="15" type="checkbox" class="checkbox-test2" checked="checked" /><label for="checkbox-test2_2">two</label>
- <input id="checkbox-test2_3" tabindex="16" type="checkbox" class="checkbox-test2" /><label for="checkbox-test2_3">three</label>
- <input id="checkbox-test2_4" tabindex="17" type="checkbox" class="checkbox-test2" /><label for="checkbox-test2_4">four</label>
- <br/>
- <label class="wLabel-left"></label>
- <input id="checkbox-test3_1" tabindex="18" type="checkbox" class="checkbox-test3" /><label for="checkbox-test3_1">one</label>
- <input id="checkbox-test3_2" tabindex="19" type="checkbox" class="checkbox-test3" /><label for="checkbox-test3_2">two</label>
- <input id="checkbox-test3_3" tabindex="20" type="checkbox" class="checkbox-test3" checked="checked" /><label for="checkbox-test3_3">three</label>
- <input id="checkbox-test3_4" tabindex="21" type="checkbox" class="checkbox-test3" /><label for="checkbox-test3_4">four</label>
- <br/>
- <label class="wLabel-left"></label>
- <input id="checkbox-test4_1" tabindex="22" type="checkbox" class="checkbox-test4" /><label for="checkbox-test4_1">one</label>
- <input id="checkbox-test4_2" tabindex="23" type="checkbox" class="checkbox-test4" /><label for="checkbox-test4_2">two</label>
- <input id="checkbox-test4_3" tabindex="24" type="checkbox" class="checkbox-test4" /><label for="checkbox-test4_3">three</label>
- <input id="checkbox-test4_4" tabindex="25" type="checkbox" class="checkbox-test4" checked="checked" /><label for="checkbox-test4_4">four</label>
- <br/><br/>
- <!-- radial -->
- <label class="wLabel-left">Radial:</label>
- <input type="radio" tabindex="26" name="radio-test5" value="one" data-label="one" checked="checked" />
- <input type="radio" tabindex="26" name="radio-test5" value="two" data-label="two" />
- <input type="radio" tabindex="26" name="radio-test5" value="three" data-label="three" />
- <input type="radio" tabindex="26" name="radio-test5" value="four" data-label="four" />
- <br/>
- <label class="wLabel-left"></label>
- <input type="radio" tabindex="27" name="radio-test6" value="one" data-label="one" />
- <input type="radio" tabindex="27" name="radio-test6" value="two" data-label="two" checked="checked" />
- <input type="radio" tabindex="27" name="radio-test6" value="three" data-label="three" />
- <input type="radio" tabindex="27" name="radio-test6" value="four" data-label="four" />
- <br/>
- <label class="wLabel-left"></label>
- <input type="radio" tabindex="28" name="radio-test7" value="one" data-label="one" />
- <input type="radio" tabindex="28" name="radio-test7" value="two" data-label="two" />
- <input type="radio" tabindex="28" name="radio-test7" value="three" data-label="three" checked="checked" />
- <input type="radio" tabindex="28" name="radio-test7" value="four" data-label="four" />
- <br/>
- <label class="wLabel-left"></label>
- <input type="radio" tabindex="29" name="radio-test8" value="one" data-label="one" />
- <input type="radio" tabindex="29" name="radio-test8" value="two" data-label="two" />
- <input type="radio" tabindex="29" name="radio-test8" value="three" data-label="three" />
- <input type="radio" tabindex="29" name="radio-test8" value="four" data-label="four" checked="checked" />
- <br/><br/>
- <label class="wLabel-left"></label>
- <input type="checkbox" tabindex="30" class="checkbox-test5" data-label="one" checked="checked" />
- <input type="checkbox" tabindex="31" class="checkbox-test5" data-label="two" />
- <input type="checkbox" tabindex="32" class="checkbox-test5" data-label="three" />
- <input type="checkbox" tabindex="33" class="checkbox-test5" data-label="four" />
- <br/>
- <label class="wLabel-left"></label>
- <input type="checkbox" tabindex="34" class="checkbox-test6" data-label="one" />
- <input type="checkbox" tabindex="35" class="checkbox-test6" data-label="two" checked="checked" />
- <input type="checkbox" tabindex="36" class="checkbox-test6" data-label="three" />
- <input type="checkbox" tabindex="37" class="checkbox-test6" data-label="four" />
- <br/>
- <label class="wLabel-left"></label>
- <input type="checkbox" tabindex="38" class="checkbox-test7" data-label="one" />
- <input type="checkbox" tabindex="39" class="checkbox-test7" data-label="two" />
- <input type="checkbox" tabindex="40" class="checkbox-test7" data-label="three" checked="checked" />
- <input type="checkbox" tabindex="41" class="checkbox-test7" data-label="four" />
- <br/>
- <label class="wLabel-left"></label>
- <input type="checkbox" tabindex="42" class="checkbox-test8" data-label="one" />
- <input type="checkbox" tabindex="43" class="checkbox-test8" data-label="two" />
- <input type="checkbox" tabindex="44" class="checkbox-test8" data-label="three" />
- <input type="checkbox" tabindex="45" class="checkbox-test8" data-label="four" checked="checked" />
- <br/><br/>
- <!-- inset -->
- <label class="wLabel-left">Inset:</label>
- <input type="radio" tabindex="46" name="radio-test9" value="one" data-label="one" checked="checked" />
- <input type="radio" tabindex="46" name="radio-test9" value="two" data-label="two" />
- <input type="radio" tabindex="46" name="radio-test9" value="three" data-label="three" />
- <input type="radio" tabindex="46" name="radio-test9" value="four" data-label="four" />
- <br/>
- <label class="wLabel-left"></label>
- <input type="radio" tabindex="47" name="radio-test10" value="one" data-label="one" />
- <input type="radio" tabindex="47" name="radio-test10" value="two" data-label="two" checked="checked" />
- <input type="radio" tabindex="47" name="radio-test10" value="three" data-label="three" />
- <input type="radio" tabindex="47" name="radio-test10" value="four" data-label="four" />
- <br/>
- <label class="wLabel-left"></label>
- <input type="radio" tabindex="49" name="radio-test11" value="one" data-label="one" />
- <input type="radio" tabindex="49" name="radio-test11" value="two" data-label="two" />
- <input type="radio" tabindex="49" name="radio-test11" value="three" data-label="three" checked="checked" />
- <input type="radio" tabindex="49" name="radio-test11" value="four" data-label="four" />
- <br/>
- <label class="wLabel-left"></label>
- <input type="radio" tabindex="50" name="radio-test12" value="one" data-label="one" />
- <input type="radio" tabindex="50" name="radio-test12" value="two" data-label="two" />
- <input type="radio" tabindex="50" name="radio-test12" value="three" data-label="three" />
- <input type="radio" tabindex="50" name="radio-test12" value="four" data-label="four" checked="checked" />
- <br/><br/>
- <label class="wLabel-left"></label>
- <input type="checkbox" tabindex="51" class="checkbox-test9" data-label="one" checked="checked" />
- <input type="checkbox" tabindex="52" class="checkbox-test9" data-label="two" />
- <input type="checkbox" tabindex="53" class="checkbox-test9" data-label="three" />
- <input type="checkbox" tabindex="54" class="checkbox-test9" data-label="four" />
- <br/>
- <label class="wLabel-left"></label>
- <input type="checkbox" tabindex="55" class="checkbox-test10" data-label="one" />
- <input type="checkbox" tabindex="56" class="checkbox-test10" data-label="two" checked="checked" />
- <input type="checkbox" tabindex="57" class="checkbox-test10" data-label="three"/>
- <input type="checkbox" tabindex="58" class="checkbox-test10" data-label="four" />
- <br/>
- <label class="wLabel-left"></label>
- <input type="checkbox" tabindex="59" class="checkbox-test11" data-label="one" />
- <input type="checkbox" tabindex="60" class="checkbox-test11" data-label="two" />
- <input type="checkbox" tabindex="61" class="checkbox-test11" data-label="three" checked="checked" />
- <input type="checkbox" tabindex="62" class="checkbox-test11" data-label="four" />
- <br/>
- <label class="wLabel-left"></label>
- <input type="checkbox" tabindex="63" class="checkbox-test12" data-label="one" />
- <input type="checkbox" tabindex="64" class="checkbox-test12" data-label="two" />
- <input type="checkbox" tabindex="65" class="checkbox-test12" data-label="three" />
- <input type="checkbox" tabindex="66" class="checkbox-test12" data-label="four" checked="checked" />
- <link rel="Stylesheet" type="text/css" href="./wCheck.css" />
- <script type="text/javascript" src="./wCheck.min.js"></script>
- <script type="text/javascript">
- $('input:radio[name=radio-test1]').wRadio({theme: 'circle-classic-red', selector: 'circle-dot-red'});
- $('input:radio[name=radio-test2]').wRadio({theme: 'circle-classic-green', selector: 'circle-dot-green'});
- $('input:radio[name=radio-test3]').wRadio({theme: 'circle-classic-blue', selector: 'circle-dot-blue'});
- $('input:radio[name=radio-test4]').wRadio({theme: 'circle-classic-yellow', selector: 'circle-dot-yellow'});
- $('input.checkbox-test1').wCheck({theme: 'square-classic-red', selector: 'checkmark'});
- $('input.checkbox-test2').wCheck({theme: 'square-classic-green', selector: 'cross'});
- $('input.checkbox-test3').wCheck({theme: 'square-classic-blue', selector: 'plus'});
- $('input.checkbox-test4').wCheck({theme: 'square-classic-yellow', selector: 'triangle'});
- $('input:radio[name=radio-test5]').wRadio({theme: 'circle-radial-red', selector: 'checkmark'});
- $('input:radio[name=radio-test6]').wRadio({theme: 'circle-radial-green', selector: 'cross'});
- $('input:radio[name=radio-test7]').wRadio({theme: 'circle-radial-blue', selector: 'plus'});
- $('input:radio[name=radio-test8]').wRadio({theme: 'circle-radial-yellow', selector: 'triangle'});
- $('input.checkbox-test5').wCheck({theme: 'square-radial-red', selector: 'circle', highlightLabel: true});
- $('input.checkbox-test6').wCheck({theme: 'square-radial-green', selector: 'circle-solid', highlightLabel: true});
- $('input.checkbox-test7').wCheck({theme: 'square-radial-blue', selector: 'square', highlightLabel: true});
- $('input.checkbox-test8').wCheck({theme: 'square-radial-yellow', selector: 'square-solid', highlightLabel: true});
- $('input:radio[name=radio-test9]').wRadio({theme: 'circle-inset-red', selector: 'circle', highlightLabel: true});
- $('input:radio[name=radio-test10]').wRadio({theme: 'circle-inset-green', selector: 'circle-solid', highlightLabel: true});
- $('input:radio[name=radio-test11]').wRadio({theme: 'circle-inset-blue', selector: 'square', highlightLabel: true});
- $('input:radio[name=radio-test12]').wRadio({theme: 'circle-inset-yellow', selector: 'square-solid', highlightLabel: true});
- $('input.checkbox-test9').wCheck({theme: 'square-inset-red', selector: 'square-dot-red', highlightLabel: true});
- $('input.checkbox-test10').wCheck({theme: 'square-inset-green', selector: 'square-dot-green', highlightLabel: true});
- $('input.checkbox-test11').wCheck({theme: 'square-inset-blue', selector: 'square-dot-blue', highlightLabel: true});
- $('input.checkbox-test12').wCheck({theme: 'square-inset-yellow', selector: 'square-dot-yellow', highlightLabel: true});
- </script>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_191.html

