自定义漂亮的form表单选项 单选框 复选框 下拉菜单 radio checkbox select

XML/HTML Code
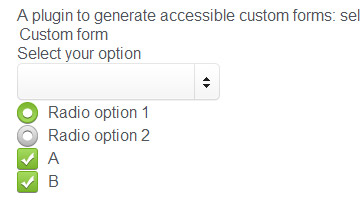
- <p>A plugin to generate accessible custom forms: select, radio, checkbox.</p>
- <form method="get" action="">
- <fieldset>
- <legend>Custom form</legend>
- <p class="select-wrapper">
- <label for="select">Select your option</label>
- <br>
- <select name="data[select]" class="cform">
- <option value=""></option>
- <option value="1">Option 1</option>
- <option value="2">Option 2</option>
- <option value="3">Option 3</option>
- <option value="4">jQueryScript.Net</option>
- <option value="5">Option 5</option>
- <option value="6">Option 6</option>
- <option value="7">Option 7</option>
- <option value="8">Option 8</option>
- <option value="9">Option 9</option>
- <option value="10">Option 10</option>
- </select>
- </p>
- <p>
- <input type="radio" name="data[radio]" value="option1" id="option1" class="cform">
- <label for="option1" class="lblr">Radio option 1</label>
- </p>
- <p>
- <input type="radio" name="data[radio]" value="option2" id="option2" class="cform">
- <label for="option2" class="lblr">Radio option 2</label>
- </p>
- <p>
- <input type="checkbox" name="data[check]" value="female" id="optiona" class="cform">
- <label for="optiona" class="lblr">A</label>
- </p>
- <p>
- <input type="checkbox" name="data[check]" value="male" id="optionb" class="cform">
- <label for="optionb" class="lblr">B</label>
- </p>
- </fieldset>
原文地址:http://www.freejs.net/article_biaodan_269.html

