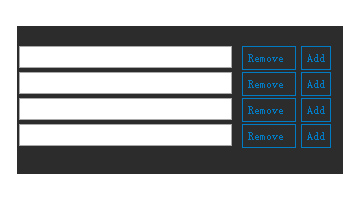
复制/删除input输入框

XML/HTML Code
- <form class="form1">
- <input name="email" id="email" size="30" />
- </form>
JavaScript Code
- (function($) {
- $.fn.clonebox = function() {
- var i = 0;
- $('document').ready(function () {
- $('form').append('<a style=" border:1px solid; margin-right:5px; padding:5px; font-size:12px;" class="remove" href="#">Remove </a>');
- $('form').append('<a style="border:1px solid; padding:5px;font-size:12px;" class="clickme" href="#">Add </a>');
- $('.remove').click(function () {
- i--;
- $(this).closest('form').remove();
- });
- $('.clickme').click(function () {
- if (i < 5) {
- i++;
- $("form").last().clone(true, true).appendTo("body");
- } else {
- $("form")
- }
- });
- });
- }
- })(jQuery);
原文地址:http://www.freejs.net/article_biaodan_298.html

