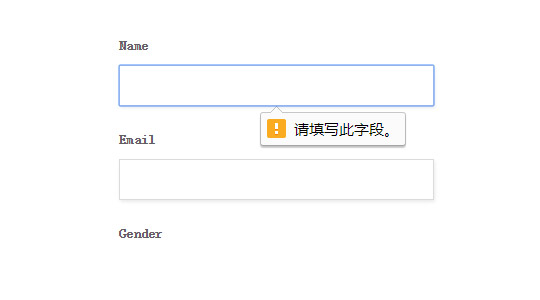
简单的html5表单验证,只前端没有服务器端

XML/HTML Code
- <form action="">
- <div class="form-title-row">
- <h1>Basics</h1>
- </div>
- <div class="form-row">
- <label>
- <span>Name</span>
- <input type="text" name="name" required>
- </label>
- </div>
- <div class="form-row">
- <label>
- <span>Email</span>
- <input type="email" name="email" required>
- </label>
- </div>
- <div class="form-row">
- <label><span>Gender</span></label>
- <div class="form-radio-buttons">
- <div>
- <label>
- <input type="radio" name="gender" required>
- <span>Male</span>
- </label>
- </div>
- <div>
- <label>
- <input type="radio" name="gender">
- <span>Female</span>
- </label>
- </div>
- </div>
- </div>
- <div class="form-row">
- <label>
- <span>I Agree To The Terms & Conditions</span>
- <input type="checkbox" name="terms" required>
- </label>
- </div>
- <div class="form-row">
- <button type="submit">Submit Form</button>
- </div>
- <p class="explanation">This example demonstrates the simplest kind of form validation. Try it by attempting to submit an empty form.</p>
- </form>
原文地址:http://www.freejs.net/article_biaodan_453.html

