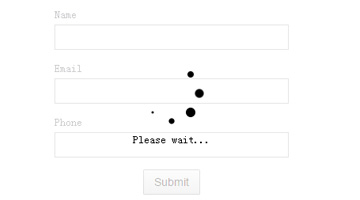
wating... 很多不同的加载中动画效果

JavaScript Code
- <script>
- $(function(){
- var current_effect = 'bounce';
- $('#waitMe_ex').click(function(){
- run_waitMe(current_effect);
- });
- $('#waitMe_ex_close').click(function(){
- $('#container > form').waitMe('hide');
- });
- $('#waitMe_ex_effect').change(function(){
- current_effect = $(this).val();
- run_waitMe(current_effect);
- });
- $('#waitMe_ex_effect').click(function(){
- current_effect = $(this).val();
- });
- function run_waitMe(effect){
- $('#container > form').waitMe({
- effect: effect,
- text: 'Please wait...',
- bg: 'rgba(255,255,255,0.7)',
- color:'#000',
- sizeW:'',
- sizeH:''
- });
- }
- });
- </script>
XML/HTML Code
- <form>
- <label>Name</label>
- <input type="text">
- <label>Email</label>
- <input type="text">
- <label>Phone</label>
- <input type="text">
- <button type="button" id="waitMe_ex">Submit</button>
- </form>
原文地址:http://www.freejs.net/article_biaodan_500.html

