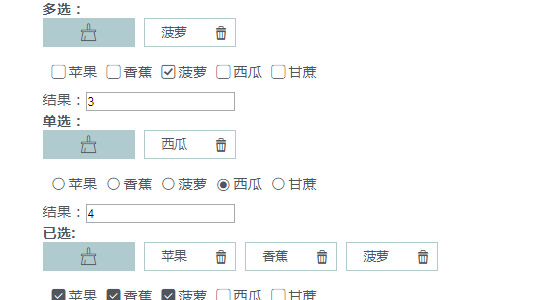
自定义的美化单选/复选框 实时展示已选或者自定义默认选择项目

XML/HTML Code
- <h3>单选:</h3>
- <div id="test2"><div class="selectShow"><ul><li class="cleanItem"><i class="iconfont icon-qingchu"></i></li></ul></div><div class="selectList"><ul><li code="1" showstr="苹果"><i class="iconfont icon-weixuanzhong1"></i>苹果</li><li code="2" showstr="香蕉"><i class="iconfont icon-weixuanzhong1"></i>香蕉</li><li code="3" showstr="菠萝"><i class="iconfont icon-weixuanzhong1"></i>菠萝</li><li code="4" showstr="西瓜"><i class="iconfont icon-weixuanzhong1"></i>西瓜</li><li code="5" showstr="甘蔗"><i class="iconfont icon-weixuanzhong1"></i>甘蔗</li></ul></div></div>
- <span>结果:</span><input type="text" id="testValue2">
- <h3>已选:</h3>
- <div id="test3"><div class="selectShow"><ul><li class="cleanItem"><i class="iconfont icon-qingchu"></i></li><li class="selectItem" code="1">苹果<i class="iconfont icon-shanchu"></i></li><li class="selectItem" code="2">香蕉<i class="iconfont icon-shanchu"></i></li><li class="selectItem" code="3">菠萝<i class="iconfont icon-shanchu"></i></li></ul></div><div class="selectList"><ul><li code="1" showstr="苹果" ischeck="true"><i class="iconfont icon-CombinedShapeCopy"></i>苹果</li><li code="2" showstr="香蕉" ischeck="true"><i class="iconfont icon-CombinedShapeCopy"></i>香蕉</li><li code="3" showstr="菠萝" ischeck="true"><i class="iconfont icon-CombinedShapeCopy"></i>菠萝</li><li code="4" showstr="西瓜"><i class="iconfont icon-weixuanzhong"></i>西瓜</li><li code="5" showstr="甘蔗"><i class="iconfont icon-weixuanzhong"></i>甘蔗</li></ul></div></div>
- <span>结果:</span><input type="text" id="testValue3">
JavaScript Code
- $("#test2").multiselectInit({
- "selectData":[{"colId":1,"colValue":"苹果"},{"colId":2,"colValue":"香蕉"},{"colId":3,"colValue":"菠萝"},{"colId":4,"colValue":"西瓜"},{"colId":5,"colValue":"甘蔗"}],
- "isMulti":false,//是否多选
- "inputId":"testValue2",//输入框的id
- "checkStyle":"yx"//选择的样式
- });
- $("#test3").multiselectInit({
- "selectData":[{"colId":1,"colValue":"苹果"},{"colId":2,"colValue":"香蕉"},{"colId":3,"colValue":"菠萝"},{"colId":4,"colValue":"西瓜"},{"colId":5,"colValue":"甘蔗"}],
- "isSelectData":[{"colId":1,"colValue":"苹果"},{"colId":2,"colValue":"香蕉"},{"colId":3,"colValue":"菠萝"}],
- "isMulti":true,//是否多选
- "inputId":"testValue3",//输入框的id
- "checkStyle":"fx"//选择的样式
- });
原文地址:http://www.freejs.net/article_biaodan_636.html

