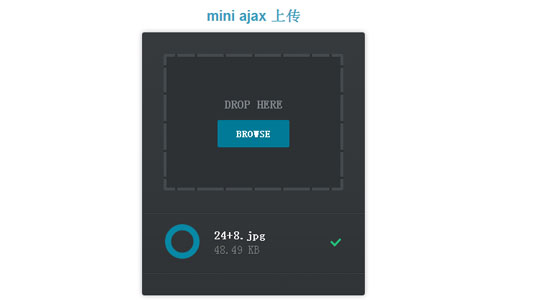
mini ajax 上传
本例用了很多的js文件
到演示页面可以查看源码或者存储

XML/HTML Code
- <form id="upload" method="post" action="upload.php" enctype="multipart/form-data">
- <div id="drop">
- Drop Here
- <a>Browse</a>
- <input type="file" name="upl" multiple />
- </div>
- <ul>
- <!-- The file uploads will be shown here -->
- </ul>
- </form>
PHP Code
- <?php
- // A list of permitted file extensions
- $allowed = array('png', 'jpg', 'gif','zip');
- if(isset($_FILES['upl']) && $_FILES['upl']['error'] == 0){
- $extension = pathinfo($_FILES['upl']['name'], PATHINFO_EXTENSION);
- if(!in_array(strtolower($extension), $allowed)){
- echo '{"status":"error"}';
- exit;
- }
- if(move_uploaded_file($_FILES['upl']['tmp_name'], '../upload/'.$_FILES['upl']['name'])){
- echo '{"status":"success"}';
- exit;
- }
- }
- echo '{"status":"error"}';
- exit;
- ?>
原文地址:http://www.freejs.net/article_biaodan_78.html

