可以控制是否搜索以及多选的下拉select菜单

XML/HTML Code
- <div class="row">
- <h3>Simple Select box</h3>
- <div id="custom-select"></div>
- </div>
- <div class="row">
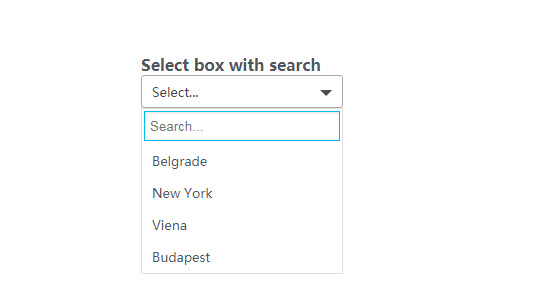
- <h3>Select box with search</h3>
- <div id="custom-select-search"></div>
- </div>
- <div class="row">
- <h3>Selectbox events</h3>
- <div id="custom-select-search-events"></div>
- <div id="console-events"></div>
- <div id="clear">Clear</div>
- <div id="console" style="border:1px solid; width:200px; font-size:11px;height:200px; overflow:scroll"></div>
- </div>
- <div class="row">
- <h3>Multiple select</h3>
- <div id="custom-select-multiple"></div>
- <div id="custom-select-multiple-items"></div>
- </div>
JavaScript Code
- $('#custom-select-search').bselect({
- data : data,
- search : true,
- width : '200px',
- defaultText : "Select..."
- });
原文地址:http://www.freejs.net/article_biaodan_824.html

