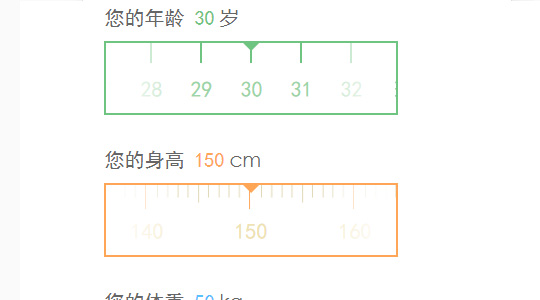
jQuery移动端滑动刻度尺选择值

XML/HTML Code
- <div class="page" data-page='profile1'>
- <div class="page-main">
- <input type="hidden" name="first_screen" value="30##150##50">
- <div class="row">
- <label for="" class="label">您的年龄 <span class="number age-num" initial-value="12" value="30">30</span><span class="letter">岁</span></label>
- <div class="ruler ruler-age">
- <div class="main" value="-1">
- <ul data-initial='true'>
- <li><span class="num">18</span></li>
- <li><span class="num">19</span></li>
- <li><span class="num">20</span></li>
- <li><span class="num">21</span></li>
- <li><span class="num">22</span></li>
- <li><span class="num">23</span></li>
- <li><span class="num">24</span></li>
- <li><span class="num">25</span></li>
- <li><span class="num">26</span></li>
- <li><span class="num">27</span></li>
- <li><span class="num">28</span></li>
- <li><span class="num">29</span></li>
- <li><span class="num">30</span></li>
- <li><span class="num">31</span></li>
- <li><span class="num">32</span></li>
- <li><span class="num">33</span></li>
- <li><span class="num">34</span></li>
- <li><span class="num">35</span></li>
- <li><span class="num">36</span></li>
- <li><span class="num">37</span></li>
- <li><span class="num">38</span></li>
- <li><span class="num">39</span></li>
- <li><span class="num">40</span></li>
- <li><span class="num">41</span></li>
- <li><span class="num">42</span></li>
- <li><span class="num">43</span></li>
- <li><span class="num">44</span></li>
- <li><span class="num">45</span></li>
- <li><span class="num">46</span></li>
- <li><span class="num">47</span></li>
- <li><span class="num">48</span></li>
- <li><span class="num">49</span></li>
- <li><span class="num">50</span></li>
- </ul>
- </div>
- <div class="arrow"></div>
- </div>
- </div>
- <div class="row">
- <label for="" class="label">您的身高 <span class="number height-num" initial-value="10" value="150">150</span><span class="letter">cm</span></label>
- <div class="ruler ruler-height">
- <div class="main" value="-1">
- <ul data-initial='true'>
- <li><span class="num">140</span></li>
- <li><span class="num">150</span></li>
- <li><span class="num">160</span></li>
- <li><span class="num">170</span></li>
- <li><span class="num">180</span></li>
- <li><span class="num">190</span></li>
- <li><span class="num">200</span></li>
- </ul>
- </div>
- <div class="arrow"></div>
- </div>
- </div>
- <div class="row">
- <label for="" class="label">您的体重 <span class="number width-num" initial-value="8" value="50">50</span><span class="letter">kg</span></label>
- <div class="ruler ruler-weight">
- <div class="main" value="0">
- <ul data-initial='true'>
- <li><span class="num">30</span></li>
- <li><span class="num">35</span></li>
- <li><span class="num">40</span></li>
- <li><span class="num">45</span></li>
- <li><span class="num">50</span></li>
- <li><span class="num">55</span></li>
- <li><span class="num">60</span></li>
- <li><span class="num">65</span></li>
- <li><span class="num">70</span></li>
- <li><span class="num">75</span></li>
- <li><span class="num">80</span></li>
- <li><span class="num">85</span></li>
- <li><span class="num">90</span></li>
- <li><span class="num">95</span></li>
- <li><span class="num">100</span></li>
- </ul>
- </div>
- <div class="arrow"></div>
- </div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_868.html

